Help:Посібник з векторної графіки
Вступ
Ласкаво просимо до цього посібника з векторної графіки! Цей посібник призначений для абсолютних початківців, зацікавлених у тому, щоб почати працювати з векторною графікою. Один важливий аспект полягає в тому, що Ви можете покращити свої SVG-навички шляхом тестування і ще раз тестування: майстерність приходить з досвідом, а досвід приходить з тривалою практикою.
Що таке векторна графіка?

Векторна літера А на червонявому фоні. Комп'ютерзберігає інформацію про форму літери, а потім визначає кольори пікселів, потрібних для відтворення форми на екрані комп'ютера.

Тож що таке векторна графіка? Що ж, давайте почнемо з того, що глянемо на альтернативу векторній графіці, а саме — на растрову графіку. У випадку растрової графіки зображення ділиться на сітку пікселів. Комп'ютер зберігає інформацію про ці пікселі, таку як їхні кольори, розташування на зображенні тощо, і на основі цих даних комп'ютер здатен відтворити це зображення. Зверніть увагу, що немає очевидного способу зрозуміти, що це за зображення, аж доки комп'ютер його не відтворить. Векторна графіка працює цілковито по-іншому. Вона визначає зображення математично. Файли містять інструкції для комп'ютера, які кажуть: «намалюй коло», або «намалюй криву». Принаймні в дуже простих випадках є можливість прочитати ці інструкції й уявити собі, як мало б виглядати зображення.
Оскільки векторна графіка працює таким чином, вона найкраще підходить для різного типу малюнків, що вимагають простих форм, які можна описати математично. Діаграми, логотипи, картинки, плани дому і карти — всі вони є підхожими малюнками. Фотографії такими не є.
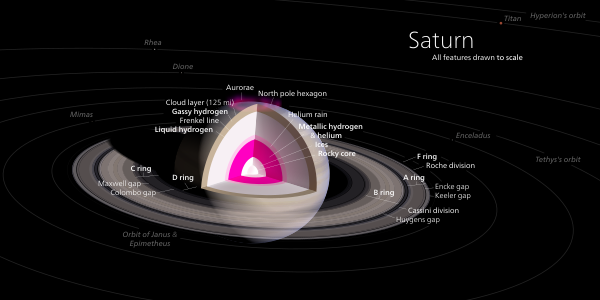
Ось кілька прикладів векторних зображень, щоб продемонструвати Вам типи зображень, які можна створити в програмі, що працює з векторною графікою.
Формати файлів
Для векторної графіки використовуються різні формати файлів; найпоширенішим є Macromedia/Adobe Flash. Однак Вікімедіа віддає перевагу формату scalable vector graphics, або SVG. SVG — це мова розмітки, що базується на XML, і розроблена для опису двовимірної векторної графіки. Це відкритий стандарт, створений Консорціумом Всесвітньої павутини. Редактор, яким ми будемо користуватись у цьому посібнику, це Inkscape.
Завантаження Inkscape
Ми скористаємось Inkscape з декількох причин. По-перше, це вільне програмне забезпечення. По-друге, формат SVG є для нього «рідним». Чимало Linux-дистрибутивів виходять вже зі встановленим Inkscape; якщо ж цієї програми немає, можете скористатись своїм пакетним менеджером для її встановлення. Для Windows і Mac Вам треба перейти на веб-сайт програми Inkscape — http://www.inkscape.org/, — і завантажити інсталятор. Просто виконайте інструкції, зазначені на веб-сайті.
Відкриваючи Inkscape вперше
Тепер, коли Ви вже встановили Inkscape, давайте відкриємо його й розглянемо інтерфейс.
Розкладка небезпідставно незахаращена. Це тому, що Inkscape розумно приховує інструменти, аж доки вони Вам не знадобляться. Інструменти є вздовж лівого боку вікна, а також вгорі. Вздовж нижньої частини вікна є деяка інформація.
Інструменти вздовж лівої частини вікна використовуються для створення малюнків. Вони є найважливішими інструментами, і в цьому посібник ми розглянемо їх усіх. Інструменти вгорі використовуються переважно для модифікації об'єктів на малюнку. В цьому посібнику ми розглянемо деякі з них, але не всі.
Інструменти форм
Інструмент форми прямокутника 
Давайте почнемо наше вивчення Панелі інструментів (лівий бік вікна) з роботи з інструментом створення прямокутників і квадратів. На зображенні нижче ми показали лише ті панелі, з якими працюватимемо для пояснення цієї теми.
Виберіть інструмент прямокутника (A). Після того як Ви натиснете іконку, вона буде виділена затемненим, наче втисненим, прямокутником. Після натискання курсор миші теж змінить свою форму — біля нього з'явиться плюсик і пряммокутник (D). Клацніть на аркуші і потягніть, щоб намалювати чотирикутник (D). Не турбуйтесь, якщо він має інший колір, ніж на картинці. Про кольори ми потурбуємось пізніше.
Звернули увагу на контролери для редагування форми на кутах (B, D)? Ці контролери використовуються для зміни ширини і висоти (розміру) прямокутника. Два круглі контролери (накладені один на одного) дозволяють заокруглювати кути на основі як Rx, так і Ry, змінюючи форму об'єкта.
Бачите Панель налаштування інструментів (C) угорі? Ця панель автоматично змінюється залежно від того, який інструмент (редактор) із панелі інструментів увімкнений. У випадку інструмента прямокутника верхня панель показує:
- виміри ширини/висоти
- кутові виміри Rx/Ry (заокруглення)
- кнопку скидання заокруглення кутів
Ви можете змінювати всі чотири налаштування вимірів уручну, просто натиснувши на показані там цифри. Це зручно, якщо Вам необхідно намалювати прямокутник із точними вимірами, наприклад, прапор. Також Ви можете наводити вказівник миші на числове значення виміру в налаштуваннях, а також на іконки (кнопки), оскільки це активує спливні підказки (C) з поясненнями налаштування або ж функції редагування даних іконок.
Іншим елементом, на який варто звернути увагу, є динамічне відтворення підказок на панелі статусу (D) внизу по центру вікна Inkscape. В інших програмах Ви можете ігнорувати цей тип інформації; але у випадку з розробкою Inkscape і з його великим функціоналом Вам треба виробити звичку читання цих підказок, оскільки вони таки справді надають динамічні підказки щодо будь-якого інструмента Inkscape. І відтворюється не лише одне повідомлення на один інструмент — підказки оновлюються на основі того, який тип інструмента, яку точку на лінії, який кут, об'єкт і редагування Ви наразі використовуєте/виконуєте.
Навіть якщо Ви зараз не здійснюєте активного редагування чи створення об'єкта на аркуші, коли інструмент буде активовано, можете натиснути Ctrl і відповідне повідомлення-підказка виведе інформацію про можливість застосування цієї клавіші для покращення редагування. Цей метод відтворення підказок діє для клавіш Ctrl+⇧ Shift, ⇧ Shift і Alt.
Клавіша Ctrl
Якщо Вам треба створити ідеальний квадрат, натисніть і притримайте клавішу Ctrl на клавіатурі, у той же час клацнувши й перетягуючи вказівник миші по аркуші. Ця клавіша замикає утворення прямокутника так, що формується або ідеальний квадрат, або прямокутник зі сторонами, що співвідносяться як цілі числа.
Клавіша Ctrl корисна для модифікації багатьох інших операцій. Наприклад, якщо притримати її при перетягуванні об'єкта, це обмежить напрямок редагування лише в горизонтальному або вертикальному напрямках. Не знаєте, що ця клавіша робитиме в певних обставинах? Натисніть Ctrl та/або ⇧ Shift і подивіться на панель статусу внизу екрану, де Inkscape виведе підказки щодо використання відповідних клавіш при редагуванні за допомогою поточного інструмента.
Інструменти «Еліпс», «Багатокутник/Зірка» і «Спіраль»
Ці інструменти працюють точно в такий же спосіб, що й інструмент прямокутника. Використання клавіші Ctrl обмежить інструмент еліпса таким чином, що створюватимуться ідеальні кола. Розгляньмо інструмент багатокутника, або зірки.
Ви можете змінювати кількість кутів, співвідношення променів зірки, заокругленість кутів і випадковість вручну, вводячи відповідні числа на панелі інформації. Ви також можете змінювати співвідношення променів, перетягуючи контрольні точки на самому багатокутнику. Введіть такі ж значення, як на зображенні вище — нам потрібен буде цей заокруглений трикутник для просування по цьому посібнику.
Інструменти креслення шляхів
Наступні три кнопки нижче використовуються для креслення шляхів. Шлях — це математична крива, яка визначається кількістю точок, через які має проходити шлях. Розгляньмо їх не по порядку, візьмімо середню кнопку.
Інструмент «Крива Безьє»
Вище наведено приклад кривої Безьє. На цьому зображенні Ви бачите дві точки. Вони позначають початок і кінець кривої. Але є також інші точки, яких Ви не можете бачити. Вони визначають те, як лінія викривляється між двома крайніми точками. Щоб побачити такі точки Вам треба клацнути кнопку «Точка».
Інструмент «Точка»
Клацання на інструмент «Точка» відкриє Вам ще одну точку посередині кривої.
Якщо після цього клацнути на цю середню точку, з'являться контролери для перетягування кривої.
Ці контролери дозволяють змінювати форму кривих між крайніми точками. Зверніть увагу, що вгорі з'являється список інструментів керування цими точками. Можете скористатись ними для зміни точок. Ми не розглядатимемо деталей використання цих інструментів у цьому посібнику для новачків.
Інструмент «Точка» можна використовувати на всіх об'єктах, створених іншими інструментами, щоб виявити їхні точки.
Більше про інструменти креслення
Інші два інструменти для креслення теж створюють шляхи. Верхній із цих трьох інструментів є пензлем. Користуйтеся ним як олівцем. Комп'ютер вирахує всі точки й криві Безьє за Вас. Закриті шляхи можна створювати, малюючи петлі. (У випадку інструменту Безьє, клацніть на початковій точці, щоб замкнути криву.)
Останній інструмент з цієї групи є інструментом каліграфії. Він дозволяє Вам робити каліграфічні написи. Ручка створює закриті петлі в спосіб, що нагадує письмо пером. Через це чимало графічних художників люблять писати лише за допомогою цієї ручки.
Інші інструменти
Інструмент вибору
Цей інструмент дозволяє виділяти об'єкти, змінювати їх розмір, і переміщати їх. Якщо клацнути на об'єкті двічі з увімкненим інструментом вибору, контролери зміняться, і Ви отримаєте змогу обернути об'єкт.
Інструмент збільшення
Цей інструмент виглядає як лупа із символом + на ній. Перетягніть інструмент на ділянку, щоб збільшити її. Затисніть Shift і клацніть ще раз, щоб зменшити.
Інструмент додавання тексту
Виглядає як літера A. Клацніть і перетягніть вказівник миші над ділянкою, де Ви хочете розмістити Ваш текст, і почніть набирати його! Якщо літери занадто малі, клацніть кнопку вибору, тоді перетягніть контролери, щоб зробити їх більшими. Я багато речей, які можна робити з текстом, але вони виходять за межі тематичної сфери цього посібника для початківців.
Інструмент пов'язування
Використовуйте цей інструмент для креслення сполучення між двома об'єктами. Наприклад, між малюнком і його назвою.
Цей інструмент особливий тим, що якщо Ви вирішите перемістити об'єкт на аркуші, сполучення між двома об'єктами залишиться незмінним.
Інструмент градієнту
Клацніть і перетягніть вказівник миші над об'єктом, і Ви створите градієнт від повного кольору до прозорості.
Інструмент вибору кольору
Використовуйте цей інструмент для вибору кольору з екрану
Покрокові інструкції зі створення зображення

Звісно, є багато інших інструментів. Ми навіть не згадали двох інструментів на верхній панелі, і про деякі з них початківцеві обов'язково треба знати. Найкращим способом по-справжньому вивчити їх є, звісно, користування ними. Тож тепер ми візьмемося за створення простого зображення за допомогою Inkscape. Зображення, яке ми маємо намір намалювати, це знак Вживання алкогольних напоїв заборонено, подібний до цього знаку Паління заборонено. Він складатиметься з пляшки вина з бокалом і червоним символом Вхід заборонено поверх них.
Налаштування сторінки
Перше, що нам треба зробити — це налаштувати робоче середовище.
- Нам потрібен буде квадратний аркуш, тож перейдіть до File-->New-->CD Cover.
- Ми створимо два шари. Один шар призначений для зображення пляшки і бокала, інший — для червоного круга як символу заборони. Таке розділення ніяк не вплине на результат зображення; воно просто трохи полегшить роботу.
- На панелі меню перейдіть до Layer-->Rename Layer, тоді назвіть поточний шар як Wine.
- Тепер перейдіть до Layer-->Add Layer, після чого назвіть цей шар як No!
Ми намалюємо коло в шарі під назвою No!. Першою річчю, яку ми зробимо, буде замикання шару Wine, щоб його не можна було відредагувати випадково.
Гляньте вниз вікна і знайдіть інструмент шарів. Він має містити напис No!. Клацніть на трикутник, що вказує вниз, і виберіть Wine. Коли Ви виберете цей шар, шрифт напису стане жирним. Тепер бачите зліва від нього іконку відкритої колодки? Клацніть на неї, щоб замкнути шар. Тепер ми не зможемо редагувати цей шар протягом деякого часу. Клацніть на інструмент шарів і виберіть No! знову.
Тепер ми готові почати малювати.
Креслення кола заборони
Клацніть інструмент «Еліпс» і затисніть клавішу CTRL, щоб намалювати ідеальне коло. Зробіть його достатньо великим. Розмір можна змінити пізніше.
Зміна кольору
Нам треба зробити колір круга червоним, а його краї — чорними. Це можна зробити за допомогою інструмента заповнення і штрихування. Кнопка розташована на верхній панелі і виглядає так: ![]() . Клацання на ній виведе діалогове вікно «Fill and stroke», де можна змінити колір заповнення і прозорість, а також колір штрихування, інтенсивність, стиль і прозорість.
. Клацання на ній виведе діалогове вікно «Fill and stroke», де можна змінити колір заповнення і прозорість, а також колір штрихування, інтенсивність, стиль і прозорість.
На скріншоті вище кнопка «Fill and stroke» розташована на верхній панелі поряд з літерою A. Ви можете змінити колір, користуючись кількома різними методами, але найлегшим є використання колеса. Встановіть колір заповнення як яскраво-червоний, і впевніться, що канал A встановлений на 255, і прозорість встановлено точно на 1.000. Ці значення контролюють прозорість, але нам потрібне цілковито непрозоре зображення. Встановіть колір штрихування як чорний, а його ширину (вона у вкладці стилів) як 2.5 пікселя.
Створення форми кола
Ми зробимо форму кільця, намалювавши ще одне коло всередині першого, після чого усунемо його з першого за допомогою інструментів «сполучення шляхів» у Inkscape. Щоб скористатися цими інструментами, коло має бути конвертоване з об'єкта у шлях.
Перейдіть у меню і виберіть:
- Path-->Object to Path
Візуально нічого не зміниться, але Ви знатимете, що тепер круг — це шлях, оскільки інформація внизу вікна так стверджуватиме.
Тепер ми скопіюємо і вставимо друге коло.
- Edit-->Copy
- Edit-->Paste in Place
Тепер ми маємо два шляхи у формі кругів, один поверх іншого. Клацніть на верхньому з них, ми зробимо його меншим. Є декілька способів зробити це, але ми скористаємось інструментом вставки (щоб показати Вам, як ним користуватись). Цей інструмент не можна використовувати для форм, лише для шляхів — саме тому ми й конвертували круг у шлях.
- Path-->Inset
Ви побачите, що верхній круг став дещо меншим. У цьому посібнику ми наразі уникали використання комбінацій клавіш. Однак у цьому випадку нам треба буде повторити процес декілька разів, а тому використання комбінації клавіш заощадить нам час, тож:
- Натисніть Ctrl і ( водночас, і повторюйте цю дію, доки внутрішнє коло не стане виглядати так, як повинно.
Виберіть обидва кола, перетягуючи інструмент вибору поверх них обидвох, або затиснувши клавішу Shift і клацнувши на кожному з них. Тепер перейдіть до меню і виберіть:
- Path-->Difference
Це сполучить два шляхи в один, усуваючи менший круг (який перебуває зверху) із більшого круга.
Створення поперечки на кільці
Намалюйте червоний чотирикутник такої ж ширини, що й коло, і відповідної висоти, яка б відповідала товщині кільця. Виділіть коло й чотирикутник, перетягнувши інструмент вибору поверх них, після чого виберіть:
- Object-->Align
Вирівняйте чотирикутник так, щоб він перебував посередині кола.

Тепер ми додамо ці два шляхи докупи, щоб утворився єдиний шлях. Переконайтесь, що обидва об'єкти виділено, після чого перейдіть до:
- Path-->Union
Врешті ми обернемо наш об'єкт на 45 градусів за годинниковою стрілкою.
- Object-->Transform, тоді виберіть вкладку «Rotate» і введіть -45 у блок «Degrees».
Кінцеве коло заборони виглядатиме так:
Креслення бокала
Першою річчю, яку нам треба зробити, є замикання шару No!. Після цього клацніть на зображення ока поряд із кнопкою колодки внизу вікна, щоб приховати цей шар. Тепер відкрийте шар Wine.
- Накресліть трикутник із заокругленими кутами за допомогою інструмента «Зірка».
- Змініть розмір трикутника, щоб він утворив основу для бокала.
- Тепер накресліть чотирикутник для ніжки, і еліпс для чаші бокала.
- Виділіть всі три об'єкти і використайте:
- Object-->Align, щоб вирівняти їх по вертикалі.
Поєднайте шляхи всіх цих трьох, і встановіть ширину штриха як 1, колір заповнення як сірий, і прозорість A (альфа) приблизно до однієї третьої (пограйтесь із цим, доки не будете задоволені).
Тепер ми відріжемо верх бокала. Намалюйте чотирикутник, достатньо великий, щоб покрити верхню половину чаші.
Щоб обрізати верхню частину еліпса, виберіть:
- Path-->Difference
Тепер Ви маєте готовий бокал.
Хочете додати до нього трохи вина? Намалюйте еліпс і обріжте більшу його частину за допомогою того ж фокусу з чотирикутником. Виберіть «Fill and stroke», але оберіть заповнення градієнтом і підберіть колір вина для одного краю, і білий колір для іншого. (Ми створимо блиск вина на цьому зображенні.) Біля «Repeat» виберіть «reflected». Зрештою, скористайтеся інструментом «Точка», щоб побачити точки градієнта, після чого перетягніть точку білого правіше і трішки нижче, щоб створити необхідний градієнт.

Збереження Вашого твору для Вікіпедії

- Кожен файл SVG, завантажений на Вікісховище, повинен містити інформацію про те,
- як його було створено: скористайтесь шаблонами {{Inkscape}}, {{Adobe}}, {{HandSVG}} або будь-яким іншим
- чи він є валідним чи невалідним для W3C: задайте відповідний параметр шаблону
- Кожен файл SVG, завантажений на Вікісховище, повинен містити інформацію про те,
- Вам слід перевірити його вигляд і валідність до того, як завантажувати файл; скористайтесь інструментом SVGcheck
Якщо Ви цього ще не зробили:
- Edit-->Select All, і, можливо, Group за допомогою іконки групування.
Користуючись сильним збільшенням, перевірте, чи всі переходи між суміжними шарами вирівняні відповідним чином. Перевірте, чи текстові об'єкти на зображенні добре відокремлені, оскільки браузер користувача може опрацювати їх трохи інакше.
Тепер Вам треба мінімізувати розмір збереженого зображення так, щоб навколо нього не було багато білого простору на сторінці у вікі. Після цього відкрийте діалогове вікно «Save»:
- File-->Document Properties-->Page Tab-->Fit Page to Selection Button (клацніть)
- File-->Save As
Тепер завантажений файл слід порівняти з оригіналом, все ще відкритим в Inkscape. Перевірте текстові об'єкти — шрифт майже напевно зміниться. Якщо він неприйнятний, Вам доведеться внести зміни у файл в Inkscape, потім перезаписати його під тією ж назвою — цей процес можна повторювати багато разів.
- Примітка: при збереженні виберіть «Plain svg» замість стандартного «Inkscape svg». Це пропонується як спосіб отримання більш стабільного зображення.
- Примітка: Якщо Ви бажаєте додати .svg на стандартну сторінку HTML, скористайтеся тегом <embed> замість <img>, оскільки браузери розцінюють .svg як частину XML, а не як зображення.
Див. також
- Довідка:SVG
- Довідка:Посібник зі створення векторних логотипів
- Довідка:Illustrator
- Посібник з Inkscape 2008
- Див. Довідка:Inkscape#Збереження файлів у Inkscape, щоб прочитати інші інструкції щодо роботи з Inkscape
- Векторне креслення у Віківерситеті — місце для практики і поширення досвіду
- User:Nevit/Brushes-for-inkscape
- User:Quibik/Cleaning up SVG files manually
External links
- Inkscape Beginner's Guide
- Inkscape Manual by Tavmjong Bah
- Inkscape Manual by FLOSS Manuals