راهنما:خودآموز گرافیک برداری
مقدمه
به خودآموز گرافیک برداری خوش آمدید! این خودآموز در سطحی بسیاری مقدماتی تهیه شده و مخاطبانش کسانی هستند که تازه شروع به یادگیری گرافیک برداری کردهاند. نکتهٔ مهم این است که میتوانید با ور رفتن با نرمافزار مهارتهایتان در کار با اسویجی را ارتقا دهید. فراموش نکنید که کار نیکو کردن از پر کردن است!
گرافیک برداری چیست؟

حرف A به صورت برداری به رنگ قرمز. رایانه شکل A را ذخیره میکند و سپس حساب میکند هر پیکسل باید چه رنگی داشته باشد تا شکل در صفحه نمایش داده شود.

حالا گرافیک برداری چی هست؟ برای پاسخ دادن به این سؤال بهتر است گزینهٔ مقابلش یعنی گرافیک بیتنگاشتی را بررسی کنیم. در گرافیک بیتنگاشتی تصویر به شبکهای از پیکسلها تقسیم میشود. رایانه اطلاعات مربوط به هر پیکسل، مثلاً رنگ و موقعیتش، را ذخیره میکند و سپس با استفاده از این اطلاعات، تصویر را «رسم» میکند. توجه کنید که تا قبل از رسم شکل، راه سادهای وجود ندارد که بدانیم تصویر به چه شکل خواهد بود. گرافیک برداری به طرز کاملاً متفاوتی عمل میکند. تصویر به شکل ریاضیاتی تعریف میشود. پرونده حاوی دستوراتی از قبیل «یک دایره بکش» یا «یک منحنی رسم کن» است. در نتیجه، دستکم برای این موارد ساده، میتوان دستورها را خواند و تصوری از اینکه تصویر به چه شکل خواهد بود داشت.
به همین خاطر گرافیک برداری ماهیتاً برای رسم شکلهای ساهای که تعریف ریاضی دارند ایدهآل است. نمودارها، نمادها، بریدههنرها (کلیپآرت)، پلان سازهها و نقشهها همگی از انواع مناسب برای گرافیک برداری هستند. عکسها چنین نیستند.
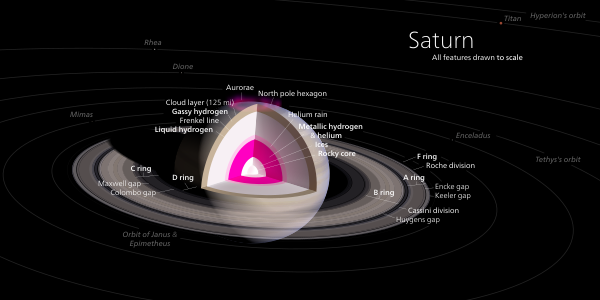
در زیر، چند مثال از تصاویر برداری برای نشان دادن جنس تصاویری که میتوان با یک نرمافزار گرافیک برداری رسم کرد آمده است.
قالب پروندهها
قالبهای پروندهٔ زیادی برای گرافیک برداری استفاده میشوند. ویکیانبار «گرافیک برداری مقیاسپذیر» یا اسویجی را ترجیح میدهد. اسویجی نوعی زبان نشانهگذاری اکسامال برای توصیف گرافیک برداری دوبعدی است. اسویجی استاندارد متنبازی است که توسط کنسرسیوم وب جهانگستر تهیه شده. ویرایشگری که در این خودآموز استفاده میکنیم اینکاسکیپ است.
بارگیری اینکاسکیپ
به چند دلیل از اینکاسکیپ استفاده میکنیم. اولاً، نرمافزار آزاد است. ثانیاً، به صورت ذاتی از اسویجی سود میبرد. اینکاسکیپ روی بسیاری از توزیعهای لینوکس از قبل نصب شده است. اگر چنین نیست، از برنامهٔ مدیریت بستهتان برای نصب آن استفاده کنید. برای ویندوز و مک، باید به وبگاه اینکاسکیپ http://www.inkscape.org/ سر بزنید و نصّاب را بارگیری کنید. از دستورالعملهای ذکرشده در وبگاه پیروی کنید.
باز کردن اینکاسکیپ برای بار اول
حالا که اینکاسکیپ را نصب کردید، بیاید بازش کنیم و به واسط کاربریاش نگاهی بیندازیم.
محیط به طرز معقولی خلوت است. دلیلش این است که اینکاسکیپ هوشمندانه ابزارها را تا زمانی که به آنها نیاز ندارید پنهان میکند. ابزارها در سمت چپ و بالا تعبیه شدهاند. هر دکمه حاوی اطلاعاتی است که با نگه داشتن ماوس بر آن ظاهر میشود.
ابزارهایی که در سمت چپ به صورت عمودی قرار گرفتهاند برای ترسیم اشکال هستند. اینها مهمترین ابزارها هستند و در این خودآموز به اغلب آنها نگاهی خواهیم انداخت. ابزارهایی که در سمت بالا به صورت افقی قرار گرفتهاند اغلب برای تغییر اشیاءِ رسم مورد استفاده قرار میگیرند. در این خودآموز برخی از آنها را بررسی میکنیم.
ابزارهای ترسیم شکل
ابزار شکل مستطیل 
بیایید بررسی نوار جعبهابزار (سمت چپ پنجره) را با ابزار مستطیلها و مربعها آغاز کنیم. در تصویر زیر، فقط نوارهایی نشان داده میشوند که در این خودآموز با آنها کار میکنیم.
ابزار مستطیل (A) را انتخاب کنید. وقتی روی آیکون ابزار کلیک کردید، یک پشتزمینهٔ مربعشکل آبیرنگ پشت ابزار انتخابشده ظاهر میشود. همچنین وقتی ابزار فعال است نشانگر ماوس به یک علامت مثبت همراه یک مستطیل (D) تبدیل میشود. روی بوم کلیک و درگ کنید تا مستطیل رسم شود (D). اگر رنگش فرق دارد نگران نشوید. بعداً به موضوع رنگ خواهیم پرداخت.
متوجه دستگیرههای ویرایش شکل در گوشهها (B و D) شدید؟ دستگیرههای مربعشکل برای تغییر عرض و طول (اندازه) مستطیل به کار میروند. دو دستگیرهٔ مدور (که روی هم سوار شدهاند) برای گرد کردن گوشهها در هر دو راستای افقی و عمودی (Rx و Ry) به کار میروند و شکل شیء را تغییر میدهند.
همچنین متوجه نوار مهار ابزار (C) در بالا شدهاید؟ این نوار بنا بر اینکه کدام ابزار در نوار جعبهابزار فعال است بطور خودکار تغییر میکند. در مورد ابزار مستطیل، محتوای آن شامل موارد زیر است:
- ابعاد عرض/طول
- ابعاد گردشدگی گوشهها (Rx/Ry)
- دکمهٔ برگشت گردشدگی گوشهها به حالت پیشفرض
میتوانید مقدار هر چهار بُعد را به صورت دستی با کلیک بر نمایشگر رقمی تغییر دهید. این کار مخصوصاً وقتی مفید است که لازم باشد مستطیلی با ابعاد دقیق، مثلاً یک پرچم، ترسیم کنید. همچنین میتوانید ماوس را روی تنظیمات رقمی ابعاد و آیکونها (دکمهها) نگه دارید تا یک پیام نکتهوار ظاهر شود (C) که توضیحاتی راجع به تنظیمات یا ویژگیهای ویرایشی آیکونها ارائه بدهد.
موردی دیگر که شایان توجه است پیامرسانی پویای نکتهٔ ابزار (D) در وسط قسمت پایینی پنجرهٔ اینکاسکیپ است. شاید در سایر نرمافزارها بتوانید این اطلاعات را ندید بگیرید، ولی با توسعهٔ اینکاسکیپ و تعدد ویژگیها، باید به خواندن این دست نکتهها عادت کنید، چرا که برای هر ابزارِ اینکاسکیپ نکتههایی به صورت پویا ارائه میشود. البته برای هر ابزار فقط یک نکته ارائه نمیشود، بلکه بسته به اینکه کدام ابزار، گره، دستگیره، یا شیء را فعال کردهاید یا حتی نوع ویرایشتان پیامی اختصاصی دریافت میکنید.
حتی وقتی مشغول ترسیم یا ویرایش اشیاء روی بوم نیستید، در صورتی که ابزاری فعال باشد، میتوانید Ctrl را بفشارید تا نکتهٔ متناظر با آن دکمه نمایش یابد. این روش برای دکمههای Ctrl+⇧ Shift، ⇧ Shift، و Alt نیز کارگر است.
دکمهٔ مهار
اگر میخواهید یک مربع بینقص بکشید، موقع کلیک و درگ، دکمهٔ Ctrl را فشار دهید و نگه دارید. این کار باعث میشود شکل ترسیمشده به صورت یک مربع کامل یا مستطیلی که نسبت طول به عرضش عددی صحیح است درآید.
دکمهٔ Ctrl برای تغییر عملکردهای دیگری نیز مفید است. مثلاً، اگر وقتی شیئی را منتقل میکنید آن را فشار داده و نگه دارید، حرکت شیء در راستای افق یا قائم محدود میشود. مطمئن نیستید فشردن این دکمه در فلان موقعیت موجب چه میشود؟ دکمهٔ Ctrl و یا ⇧ Shift (حتی هر دو با هم) را بفشارید و به نکتهای که در نوار وضعیت در وسط قسمت پایینی صفحهٔ نمایش ظاهر میشود نگاه کنید و اینکاسکیپ پیامی مرتبط را به شما نشان میکند.
ابزارهای بیضی، چندضلعی/ستاره و مارپیچ
این ابزارها درست مشابه ابزار مستطیل عمل میکنند. با استفاده از دکمهٔ مهار میتوان با ابزار بیضی، دایرهٔ کامل رسم کرد. حال به ابزار چندضلعی یا ستاره نگاه میاندازیم.
میتوانید تعداد گوشهها، نسبت شعاعی، گردشدگی گوشهها و کاتورگی (تصادفی بودن) را با وارد کردن اعداد در نوار مهار ابزار به صورت دستی تغییر دهید. همچنین میتوانید نسبت شعاعی را با کشیدن نقاط مهار روی خود چندضلعی نیز تغییر دهید. مقادیر را دقیقاً به همان اندازهای که در تصویر بالا دیده میشود قرار دهید – به این مثلت گردشده بعداً در همین خودآموز نیاز خواهیم داشت.
ابزارهای رسم مسیر
سه دکمهٔ بعدی در نوار جعبهابزار برای رسم مسیر هستند. مسیر یک منحنی ریاضیاتی است که با چند نقطه که مسیر از آنها عبور میکند مشخص میشود. بیایید به اولی، یعنی ابزار قلم، نگاهی بیندازیم.
ابزار قلم
در بالا مثالی از منحنی بزیه آمده است. در این نما دو گره دیده میشوند. اینها گرههای ابتدایی و انتهایی منحنی هستند. اما گرههای دیگری هم هستند که شما نمیبینیدشان. این گرههای ثانویه نحوهٔ انحنای خط بین گرهها را مشخص میکنند. برای دیدن گرههای ثانویه باید روی دکمهٔ گره کلیک کنید.
ابزار گره
با کلیک کردن بر روی ابزار گره، یک گره دیگر وسط منحنی نمایان میشود.
اگر روی گره وسطی کلیک کنید دستگیرههای بزیه ظاهر میشوند.
به کمک این دستگیرهها میتوانید شکل منحنی بین گرهها را تغییر دهید. توجه کنید که فهرستی از ابزارهای گره در نوار بالایی ظاهر میشوند. در این خودآموز مقدماتی به ریز جزئیات این ابزار نمیپردازیم.
از ابزار گره میتوان برای نمایان کردن گرههای همهٔ اشیائی که توسط ابزارهای دیگر ایجاد شدهاند استفاده کرد.
توضیحاتی چند دربارهٔ ابزارهای رسم
دو ابزار دیگر رسم نیز گره تولید میکنند. از بین این سه ابزار، وسطی ابزار مداد است. رایانه گرهها و منحنیهای بزیه را به صورت خودکار برای شما محاسبه خواهد کرد. برای ایجاد یک مسیر بسته میتوان یک حلقه رسم کرد (در ابزار قلم، برای بستن مسیر روی گره ابتدایی کلیک کنید).
آخرین ابزار در این گروه ابزار خوشنویسی است. به کمک این ابزار میتوانید خطاطی کنید. این ابزار حلقههای بستهای به شکل نوک قلمنی به وجود میآورد. به همین دلیل، بسیاری از هنرمندان گرافیک ترجیح میدهند اغلب اوقات از این ابزار استفاده کنند.
سایر ابزارها
ابزار انتخاب
با این ابزار میتوانید شکلها و اشیاء را انتخاب کنید، اندازهشان را تغییر دهید و جابهجایشان کنید. اگر با این ابزار دو بار روی یک شکل کلیک کنید، دستگیرهها تغییر میکنند و به کمک آنها میتوانید شکل را بچرخانید.
ابزار بزرگنمایی
شکل این ابزار مانند ذرهبینی است که علامت + در آن قرار دارد. برای بزرگنمایی، ابزار را روی یک ناحیه درگ کنید. برای کوچکنمایی، دکمهٔ تبدیل (Shift) را نگه دارید و درگ کنید.
ابزار متن
شکل این ابزار مانند حرف A است. در جایی که میخواهید متنتان قرار گیرد کلیک کنید، سپس نوشتن را آغاز کنید! اگر حروف خیلی کوچکند، روی دکمهٔ ابزار انتخاب کلیک کنید، سپس دستگیرهها را بکشید تا حروف بزرگتر شوند. کارهای بسیاری هستند که میتوان با متن انجام داد که در محدودهٔ این خودآموز مقدماتی نمیگنجد.
ابزار ارتباطدهنده
از این ابزار برای ایجاد ارتباط بین دو شیء استفاده کنید. برای نمونه، یک ترسیم و یک برچسب.
نکتهٔ خوب در مورد استفاده از این ابزار این است که اگر تصمیم گرفتید اشیاء را روی بوم جابهجا کنید، ارتباط همچنان برقرار میماند.
ابزار گرادیان
روی یک شیء کلیک و درگ کنید تا گرادیانی به دست آید که یک سرش رنگ کامل دارد و سر دیگرش شفافیت کامل.
ابزار نمونهگیر رنگ
از این ابزار برای نمونهگیری از یک رنگ روی صفحهٔ نمایش استفاده کنید.
رسم گام به گام یک تصویر

ابزارهای فراوان دیگری هم هستند. ما حتی به دو ابزار در سمت بالای نوار ابزار اصلاً اشاره نکردیم، و برخی از این ابزارها برای تازهکاران ضروری هستند. بهترین راه برای یاد گرفتنشان استفاده کردن از آنهاست. به هر حال، ما اکنون سراغ کشیدن شکلی سادهای با اینکاسکیپ میرویم. تصویری که میخواهیم بکشیم علامت «نوشیدن الکل ممنوع» است که مشابه علامت «استعمال دخانیات ممنوع» میباشد. تصویر متشکل از یک بطری شراب با یک جام شراب و علامت «ورود ممنوع» روی آنهاست.
تنظیم صفحه
اولین کار آماده کردن فضای کار است.
- یک بوم مربع لازم داریم، بنابراین به پرونده-->ویژگیهای سند بروید و ابعاد صفحه را روی ۸۰۰ × ۸۰۰ پیکسل قرار دهید.
- قصد داریم دو لایه ایجاد کنیم. یک لایه برای بطری و شراب و دیگری برای شکل مدور نواردار قرمزرنگ. انجام این کار به هیچ وجه روی تصویر اثر نمیگذارد؛ بلکه صرفاً کار را سادهتر میکند.
- در نوار منو به لایه-->تغییر اسم لایه بروید، و اسم لایهٔ فعلی را شراب بگذارید.
- حالا به لایه-->اضافه کردن لایه بروید، و اسم این لایه را ممنوع! بگذارید.
میخواهیم در لایهای که اسمش را ممنوع! گذاشتیم، دایرهای بکشیم. اولین کاری که میکنیم این است که لایهٔ شراب را قفل کنیم تا تصادفاً ویرایش نشود.
به پایین پنجره نگاه کنید و ابزار لایه را پیدا کنید. باید رویش نوشته شده باشد ممنوع!. روی مثلثی که رو به پایین است کلیک کنید و شراب را انتخاب کنید. وقتی انتخابش کنید ضخیم میشود. آیکون قفل باز زردرنگ را در سمت چپ ابزار لایه میبینید؟ رویش کلیک کنید تا لایه قفل شود. حالا دیگر نمیتوانیم این لایه را ویرایش کنیم. روی ابزار لایه کلیک کنید و دوباره ممنوع! را انتخاب کنید.
حالا آمادهٔ شروع ترسیم هستیم.
ترسیم دایرهٔ نواردار
روی ابزار بیضی کلیک کنید و دکمهٔ مهار را نگه دارید تا دایرهای کامل بکشید. آن را به اندازهٔ کافی بزرگ کنید. اندازهاش را بعداً میتوانیم تغییر دهیم.
تغییر رنگ
رنگ پرشدگی را قرمز و خط حاشیه را سیاه انتخاب میکنیم. این کار را با ابزار پرشدگی و خط حاشیه انجام میدهیم. دکمه روی نوار ابزار بالایی قرار دارد و شبیه ![]() است. با کلیک بر آن جعبهٔ پرشدگی و خط حاشیه ظاهر میشود، که از آنجا میتوان رنگ و شفافیت پرشدگی و نیز رنگ، ضخامت، شیوه، و شفافیت خط حاشیه را مشخص کرد.
است. با کلیک بر آن جعبهٔ پرشدگی و خط حاشیه ظاهر میشود، که از آنجا میتوان رنگ و شفافیت پرشدگی و نیز رنگ، ضخامت، شیوه، و شفافیت خط حاشیه را مشخص کرد.
در نماگرفت بالا، دکمهٔ پرشدگی و خط حاشیه بر نوار ابزار بالایی کنار حرف A قرار دارد. چند راه برای تغییر رنگ در دسترس است، اما سادهترین راه استفاده از چرخ رنگ است. رنگ پرشدگی را روی قرمز روشن قرار دهید و مطمئن شوید کانال A روی ۲۵۵ است و کدری غالب کامل روی ۱۰۰ است. اینها برای تنظیم شفافیت به کار میروند، اما عکسی کاملاً کدر میخواهیم. رنگ خط حاشیه را سیاه انتخاب کنید و ضخامت آن (ذیل زبانهٔ شیوه) را روی ۲٫۵ پیکسل قرار دهید.
ایجاد شکل یک حلقه
قصد داریم با قرار دادن دایرهای دیگر درون دایرهٔ اولی و سپس تفریق دومی از اولی به کمک ابزار «ترکیب مسیرها»ی اینکاسکیپ یک حلقه درست کنیم. برای استفاده از این ابزارها، دایره باید از شیء به مسیر تبدیل شود.
به نوار منو بروید و انتخاب کنید:
- مسیر --> شیء به مسیر
به نظر میرسد اتفاقی برای ظاهر دایره نیفتاده باشد، اما شما میدانید که آن شیء حالا به یک مسیر تبدیل شده است، چون اطلاعاتی که وسط قسمت پایینی پنجره ظاهر میشود چنین میگوید.
حالا دایرهٔ دوم را کپی میکنیم و میچسبانیم.
- ویرایش-->کپی
- ویرایش-->چسباندن در محل
حالا دو مسیر به شکل دایره داریم که یکی از آنها روی دیگری قرار گرفته است. روی بالایی کلیک کنید. میخواهیم کوچکترش کنیم. راههای مختلفی برای این کار متصور است اما قصد داریم از ابزار درونگذاری استفاده کنیم (تا کار کردن با آن را یاد بگیرید). این ابزار روی اشیاء عمل نمیکند، فقط روی مسیرها مؤثر است. از این روست که دایره را به مسیر تبدیل کردیم.
- مسیر-->درونگذاری
خواهید دید که دایرهٔ بالایی قدری کوچکتر میشود. در این خودآموز تا حالا، از کاربرد میانبرهای صفحهکلید اجتناب شده است. با وجود این، لازم است که این فرایند را چندین بار تکرار کنیم لذا استفاده از میانبر در وقت کلی صرفهجویی میکند.
- دکمههای Ctrl و ( را با هم چندین بار فشار دهید تا اندازهٔ دایرهٔ درونی مناسب به نظر رسد.
با استفاده از ابزار انتخاب و درگ کردن روی هر دو دایره، جفتشان را انتخاب کنید. راه دیگر نگه داشتن دکمهٔ تبدیل و کلیک کردن روی تکتک آنهاست. حالا به نوار منو بروید و انتخاب کنید:
- مسیر-->تفاضل
این کار با تفریق دایرهٔ کوچکتر (که رو قرار گرفته) از دایرهٔ بزرگتر، دو مسیر را به یک مسیر ترکیب میکند.
ایجاد نوار روی حلقه
مستطیلی به رنگ قرمز بکشید که پهنایش هماندازهٔ قطر دایره باشد و ارتفاعش به اندازهٔ ضخامت حلقه. با درگ کردن ابزار انتخاب روی هم دایره و هم مستطیل، جفتشان را انتخاب کنید، سپس چنین کنید:
- شیء-->تراز و توزیع
مستطیل را به نحوی تراز کنید که وسط حلقه قرار گیرد.

قصد داریم دو مسیر را به همدیگر بیفزاییم تا یک مسیر تشکیل شود. مطمئن شوید هر دو شیء انتخاب شدهاند، سپس بروید به:
- مسیر-->اتحاد
در نهایت شیء را ۴۵ درجه ساعتگرد میچرخانیم.
- شیء-->تغییرشکل، سپس زبانهٔ چرخش را انتخاب کنید و مقدار -45 را در جعبهٔ درجه وارد کنید.
حلقهٔ نواردار نهایی این ظاهر را خواهد داشت:
ترسیم جام شراب
اولین کاری که باید انجام دهیم قفل کردن لایهٔ ممنوع! است، سپس روی تصویر چشمی که کنار دکمهٔ قفل در قسمت پایین پنجره قرار دارد کلیک کنید تا آن لایه پنهان شود. حالا قفل لایهٔ شراب را باز کنید.
- با استفاده از ابزار ستاره، یک مثلث که گوشههایش گرد شده بکشید.
- اندازهٔ مثلث را تغییر دهید تا پایهٔ جام شراب ساخته شود.
- حالا یک مستطیل برای ساقهٔ جام و یک بیضی برای کاسهٔ جام بکشید.
- هر سه شیء را انتخاب و چنین کنید:
- شیء-->تراز و توزیع تا همه در امتداد قائم تراز شوند.
هر سه مسیر را با رفتن به مسیر-->اتحاد ترکیب کنید، ضخامت خط حاشیه را 1 پیکسل، رنگ پرشدگیاش را خاکستری، و شفافیت A (آلفا) را دوروبر یکسوم قرار دهید (کمی ور بروید تا مقدار درست دستتان بیاید)
حالا قسمت بالای جام را برش میزنیم. یک مستطیل بکشید که آنقدر بزرگ باشد که نیمهٔ بالایی کاسه را بپوشاند.
برای بریدن قسمت بالایی بیضی، انتخاب کنید:
- مسیر-->تفاضل
حالا یک جام شراب دارید.
میخواهید کمی شراب اضافه کنید؟ یک بیضی بکشید و قسمت بزرگترش را با شگردی که بالا به کمک مستطیل به کار بستیم، دور بیندازید. پرشدگی و خط حاشیه را انتخاب کنید، ولی از پرشدگی گرادیان استفاده کنید. رنگ گرادیان را ویرایش کنید و برای یک سرش رنگ شراب و برای سر دیگرش رنگ سفید را انتخاب کنید. (میخواهیم روی شراب درخشندگی بیفتد). برای مؤلفهٔ تکرار (repeat) گرادیان، گزینهٔ بازتابیده (reflected) را انتخاب کنید. سرانجام با استفاده از ابزار گره، گرههای گرادیان را نمایان کنید و گرهی که مسئول ایجاد رنگ سفید است را به سمت راست و کمی پایین منتقل کنید تا گرادیان مورد نظر حاصل شود.

ذخیرهٔ اثر برای ویکیپدیا

- هر پروندهٔ اسویجی که در ویکیانبار آپلود میشود باید نشان دهد
- چگونه ساخته شده است: از الگوی {{Inkscape}}، {{Adobe}}، {{HandSVG}} یا سایر استفاده کنید.
- آیا از لحاظ انطباق با استانداردهای W3C معتبر است یا نامعتبر: پارامتر متناظر در الگو را پر کنید.
- هر پروندهٔ اسویجی که در ویکیانبار آپلود میشود باید نشان دهد
- باید ظاهر و معتبر بودن پرونده را قبل از بارگذاری بررسی کنید؛ از این ابزار استفاده کنید: SVGcheck
اگر تا حالا چنین نکردهاید:
- ویرایش-->انتخاب همه، و شاید گروه با استفاده از آیکون گروه.
با استفاده از بزرگنمایی بالا، مطمئن شوید که همهٔ گذارها از لایههای همجوار روی هم قرار گرفتهاند. بررسی کنید اشیاء متنیتان کاملاً از هم جدا هستند، چون ممکن است مرورگر کاربر نهایی آنها را متفاوت پرداز بزند (رندر کند).
حالا باید اندازهٔ تصویر ذخیرهشده را به حداقل ممکن برسانید تا در صفحهٔ ویکی فضای خالی زیادی دور و برش قرار نگیرد. سپس به پنجرهٔ ذخیره بروید:
- پرونده-->ویژگیهای سند-->زبانهٔ صفحه-->تغییر ابعاد صفحه به اندازهٔ رسم یا چیز انتخابشده (کلیک)
- پرونده-->ذخیره با عنوان
پروندههای بارگذاریشده باید با پروندههای اصلی در اینکاسکیپ مقایسه شوند. مخصوصاً اشیاء متنی را بررسی کنید – به احتمال زیاد فونت تغییر کرده است. اگر فونت قابل قبول نیست، باید تغییرات را در اینکاسکیپ اعمال کنید و پرونده را با همان نام قبلی ذخیره کنید – شاید لازم باشد این مرحله را چند بار تکرار کنید.
- توجه: موقع ذخیره کردن، به جای Inkscape svg که انتخاب پیشفرض است از Plain svg استفاده کنید. این عمل برای حصول تصویر پایدارتر توصیه شده است.
- نکته: اگر دوست دارید .svg را درون یک صفحهٔ وب اچتیامال قرار دهید، به جای برچسب <img> از برچسب <embed> استفاده کنید، چون مرورگرها .svg را به عنوان قطعهای اکسامال در نظر میگیرند، نه یک تصویر
جستارهای وابسته
- راهنما:اسویجی
- راهنما:خودآموز لوگوهای برداری
- برای سایر خودآموزهای اینکاسکیپ Help:Inkscape#Saving files in Inkscape را ببینید.
- راهنما:ایلاستریتور
- ترسیم برداری در ویکیدانشگاه – جایی برای تمرین و بهاشتراکگذاری تجربهها
- User:Nevit/قلمموهایی برای اینکاسکیپ
- User:Quibik/تمیزکاری پروندههای اسویجی به صورت دستی
- User:JoKalliauer/بهینهسازی
پیوند به بیرون
- راهنمای اینکاسکیپ برای تازهکاران
- دفترچه راهنمای اینکاسکیپ اثر Tavmjong Bah
- دفترچه راهنمای اینکاسکیپ اثر FLOSS Manuals