Aide:Tutoriel sur le dessin vectoriel
Introduction
Bienvenue sur ce tutoriel consacré aux dessin vectoriel ! Ce tutoriel est destiné aux débutants complets qui veulent s'initier au dessin vectoriel. Une chose importante est qu'il est possible d'améliorer ses compétences en SVG et testant encore et encore : la maîtrise vient avec l'expérience, et l'expérience vient avec beaucoup de pratique.
Qu'est-ce que le dessin vectoriel ?

La lettre A au format vectoriel en rouge. L'ordinateur stocke une représentation de la forme et de la couleur du A, puis en déduit la couleur et la position des pixels nécessaires pour afficher cette forme à l'écran.

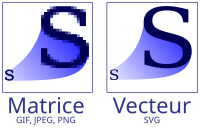
Alors, que sont les images vectorielles ? Eh bien commençons par examiner l'alternative aux images vectorielles que sont les images bitmap (dites aussi raster). Une image bitmap est un tableau de pixels. L'ordinateur stocke de l'information sur ces pixels, comme leur couleur et leur position sur l'image, et à partir de ces informations, il peut "dessiner" l'image. Notez qu'il n'y a pas de moyen évident de savoir à quoi va ressembler l'image tant qu'elle n'est pas dessinée. Les images vectorielles fonctionnent d'une toute autre manière. Elles définissent l'image d'un point de vue mathématique. Les fichiers contiennent des instructions comme "dessine un cercle" ou "trace une courbe". Il est alors possible (au moins dans les cas les plus simples) de lire ces instructions et s'imaginer à quoi va ressembler l'image.
Comme les images vectorielles fonctionnent ainsi, elles sont particulièrement adaptées pour représenter des formes simples pouvant être décrites en termes mathématiques. Les diagrammes, les logos, les cliparts, les plans de maisons ou les cartes ont justement ces caractéristiques. Pas les photographies.
Voici quelques exemples d'images vectorielles pour vous montrer quel genre d'images peuvent être dessinées avec un programme de dessin vectoriel.
Formats des fichiers
Il existe différents formats de fichiers utilisés pour les dessins vectoriels. Cependant, Wikimédia préfère le SVG (Scalable Vector Graphics - dessin vectoriel extensible). Le SVG est un langage à balises basé sur le XML, conçu pour décrire les dessins vectoriels en deux dimensions. C'est un standard ouvert créé par le World Wide Web Consortium. L'éditeur qui sera utilisé dans ce tutoriel est Inkscape.
Télécharger Inkscape
Nous allons utiliser Inkscape pour au moins deux raisons. Premièrement, c'est un logiciel libre. Deuxièmement, il utilise nativement le format SVG. De nombreuses distributions Linux comprennent Inkscape dans leur liste de logiciels pré-installés ; si ce n'est pas le cas, vous pouvez utiliser votre gestionnaire de paquets pour l'installer. Sur Windows et sur Mac, vous devrez aller sur le site web d'Inkscape, http://www.inkscape.org/, pour télécharger le fichier d'installation. Suivez simplement les instructions sur le site.
Ouvrir Inkscape pour la première fois
Maintenant que vous avez installé Inkscape, ouvrons-le et découvrons son interface.
L'affichage est relativement dépouillé. C'est parce qu'Inkscape masque astucieusement les outils tant que vous n'en avez pas besoin. Il y a des outils sur le bord gauche et en haut de la fenêtre. Des informations sont affichées le long de son bord inférieur.
Les outils figurant sur le bord gauche de la fenêtre sont utilisés pour créer des dessins. Ce sont les outils les plus importants et nous allons étudier la plupart d'entre eux dans ce tutoriel. Les outils situés le long du bord supérieur de la fenêtre sont principalement utilisés pour modifier des objets dans un dessin. Nous n'allons aborder qu'une partie d'entre eux seulement dans ce tutoriel basique.
Outils de forme
L'outil Rectangle 
Commençons notre exploration de la Barre d'outils (située du côté gauche de la fenêtre) en jouant avec l'outil "Rectangle/Carré". Dans l'image ci-dessous nous ne montrons que les barres d'outils avec lesquelles nous travaillons dans cet exercice.
Allez sur l'icône de l'outil (A) ; une fois que vous avez cliqué dessus, l'outil sélectionné devient encadré en bleu. L'outil étant actif, le curseur de la souris s'est transformé en un signe plus avec un petit rectangle (D). Vous pouvez cliquer et glisser dans la fenêtre de dessin pour construire un rectangle (D). Ne vous inquiétez pas s'il est d'une autre couleur. Nous nous occuperons des couleurs plus tard.
Avez-vous noté les poignées d'édition aux angles (B,D) ? Les poignées du carré sont utilisées pour modifier la largeur et la hauteur (la taille) du rectangle. Les deux poignées circulaires (pour l'instant superposées) permettent d'arrondir les angles sur la base de leur rayon horizontal (Rx) et leur rayon vertical (Ry), en changeant la forme de l'objet.
Et avez-vous aussi remarqué la barre de contrôle de l'outil (C) en haut ? Cette barre change automatiquement en fonction de l'outil actif dans la barre des outils d'édition (à gauche). Dans le cas de l'outil de création de rectangles, elle contient :
- les dimensions : hauteur et largeur
- les dimensions d'arrondi d'angles (Rx/Ry)
- un bouton de réinitialisation de l'arrondi des angles
Vous pouvez modifier manuellement n'importe laquelle des quatre dimensions présentées, en cliquant dans le champ d'édition de la valeur concernée. C'est pratique si vous devez dessiner un rectangle en respectant des dimensions exactes, comme par exemple un drapeau. Vous pouvez aussi survoler les champs numériques et les icônes (boutons), ce qui affichera une info-bulle (C) contenant des explications à propos du réglage ou du bouton survolé.
Une autre chose à noter est la zone dynamique des astuces sur les outils située dans la barre d'état (D), au centre de la partie inférieure de la fenêtre d'Inkscape. Ce type d'information peut être ignoré dans d'autres logiciels, mais avec le développement et les nombreuses fonctionnalités d'Inkscape vous devriez prendre l'habitude de lire ces messages, car il fournissent des suggestions quel que soit l'outil utilisé dans Inkscape. Il ne s'agit pas juste d'une information affichée par outil, les messages d'aide s'adaptent en fonction de l'outil choisi, du type de nœud, de poignée ou d'objet manipulé, ainsi que du type de modification que vous effectuez à ce moment.
Même si vous n'êtes pas en train de créer ou de modifier un objet dans la fenêtre principale, une fois qu'un outil est activé, vous pouvez utiliser la touche Ctrl pour afficher le message d'aide associé aux actions possibles. Cette méthode d'affichage de messages d'aide s'applique également à l'utilisation des touches Ctrl+⇧ Shift, ⇧ Shift et Alt.
La touche Ctrl
Si vous devez créer un carré exact, maintenez la touche Ctrl enfoncée pendant que vous cliquez et glissez. Cette touche permet de contraindre le rectangle en construction pour en faire soit un carré parfait, soit un rectangle dont le rapport des longueurs des côtés est un entier.
La touche Ctrl sert également à modifier de nombreuses autres opérations. Par exemple, si vous la maintenez enfoncée pendant que vous déplacez un objet, cela restreindra la modification aux directions horizontales et verticales. Vous n'êtes pas sûr de son effet dans des contextes particuliers ? Appuyez sur Ctrl et ⇧ Shift et observez le message qui s'affiche dans la Barre d'état dans la partie centrale du bas de l'écran, Inkscape va vous proposer des astuces essentielles pour les vecteurs et les commandes.
Les outils Ellipse, Polygone/Étoile et Spirale
Ces outils fonctionnent exactement sur le même principe que l'outil Rectangle. La touche Ctrl va contraindre l'outil Ellipse à ne dessiner que des cercles. Examinons l'outil Polygone/Étoile.
Vous pouvez modifier manuellement le nombre d'angles, le rapport entre les rayons, l'arrondi des angles et le niveau de hasard en saisissant des valeurs dans la barre de contrôle de l'outil. Vous pouvez également modifier le rapport entre les rayons en déplaçant les points de contrôle du polygone lui-même. Définissez les nombres comme indiqué ci-dessus – nous aurons besoin de ce triangle aux angles arrondis plus tard dans ce tutoriel.
Outils de dessin de chemins
Les trois boutons suivants en descendant sont utilisés pour dessiner des chemins. Un chemin est une courbe mathématique définie par un certain nombre de points par lesquels la courbe doit passer. Commençons par regarder le premier, l'outil Plume.
Outil plume
Un exemple de courbe de Bézier figure ci-dessus. Vous pouvez voir deux nœuds dans cette image. Il s'agit des nœuds de début et de fin de la courbe. Mais il y a d'autres nœuds que vous ne pouvez pas voir. Ceux ci déterminent la manière dont la ligne se déforme entre les nœuds aux extrémités. Afin de les voir, vous devez cliquer sur le bouton du nœud.
Outil de nœud
Le fait de cliquer sur le bouton de l'outil nœud fait apparaître un autre nœud au milieu de la courbe.
Si vous cliquez sur le nœud du milieu, vous verrez apparaître les poignées de contrôle de la courbe de Bézier.
Ces poignées vous permettent de modifier la forme de la courbe entre les nœuds. Notez qu'une liste d'outils dédiés aux nœuds apparaît en haut. Vous pouvez les utiliser pour modifier les nœuds. Nous n'entrerons pas dans les détails à propos de ces boutons dans ce tutoriel pour débutants.
L'outil de nœud peut être utilisé sur tous les objets créés avec les autres outils, afin d'afficher leurs nœuds.
Plus sur les outils de dessin
Les deux autres outils de dessin permettent aussi de créer des chemins. Celui du milieu est l'outil Plume. L'ordinateur calculera tous les nœuds et la courbe de Bézier pour vous. On peut créer des chemins fermés en dessinant une boucle (avec l'outil Plume, cliquez sur le nœud de départ pour fermer la courbe).
Le dernier outil du groupe est l'outil de calligraphie. Il vous permet de calligraphier. La plume crée des boucles fermées réalistes, à la manière d'une plume d'oie. C'est pour cela que de nombreux artistes aiment dessiner tout le temps avec cet outil.
Autres outils
Outil de sélection
Cet outil vous permet de sélectionner des objets, de les redimensionner et de les déplacer. Si vous double-cliquez sur un objet, les poignées changent d'aspect et vous pouvez faire pivoter l'objet.
Outil de zoom
Cet outil ressemble à une loupe avec un symbole + à l'intérieur. Faites glisser l'outil au dessus d'une zone pour zoomer. Faites un Shift-clic pour dé-zoomer.
Outil de texte
Se présente sous la forme d'une icône représentant la lettre A. Cliquez à l'endroit où vous voulez que votre texte soit placé, puis commencez à entrer votre texte ! Si les lettres sont trop petites, cliquez sur le bouton de sélection, puis déplacez les poignées pour agrandir les caractères. Il existe de nombreuses autres choses que l'on peut faire avec du texte qui sortent du cadre de ce tutoriel pour débutants.
Outil de tracé de liens
Utilisez-le pour dessiner des liens entre deux objets. Par exemple, entre un dessin et un libellé.
Ce qui est pratique avec cet outil, c'est que si vous décidez de déplacer les objets liés à l'intérieur de la zone d'affichage, le lien reste effectif et suit les deux objets liés.
Outil de dégradés
Cliquez et faites glisser le pointeur sur un objet et cela crée un dégradé allant d'une couleur pleine à une transparence complète.
Pipette à couleurs
Utilisez cet outil pour sélectionner une couleur présente à l'écran.
Faire un dessin, pas à pas

Il existe bien sûr plein d'autres outils. Nous n'avons même pas mentionné deux outils figurant le long de la barre d'outils du haut, et certains d'entre eux sont à connaître absolument lorsqu'on est débutant. Le meilleur moyen d'en apprendre plus sur eux est de les utiliser. Nous allons donc maintenant commencer à faire un dessin simple avec Inkscape. L'image que nous allons créer est un panneau Interdiction de boire / Pas d'alcool, similaire au panneau interdiction de fumer. Il sera constitué d'une bouteille de vin et d'un verre à vin, avec un symbole interdiction qui leur sera superposé.
Mise en place de la page
La première chose à faire est de mettre en place l'espace de travail.
- nous avons besoin d'une zone de dessin carrée, donc allez sur Fichier-->Nouveau-->Propriétés du document et redimensionnez la taille de la page à 800×800 pixels.
- nous allons créer deux calques. Un calque pour la bouteille et le verre, l'autre pour le cercle rouge barré. Ceci n'affectera pas l'image du tout, le travail sera juste simplifié.
- sur la barre de menu, allez sur Calques-->Renommer le calque, puis renommez le calque courant en Vin.
- allez maintenant sur Calques-->Ajouter un calque, puis intitulez ce nouveau calque Non !
Nous allons dessiner le cercle dans le calque que nous avons nommé Non !. La première chose à faire est de verrouiller le calque Vin afin qu'il ne puisse pas être modifié accidentellement.
Regardez en bas de la fenêtre et identifiez l'outil de calques. Il devrait afficher Non !. Cliquez sur le triangle pointant vers le bas et choisissez l'item Vin. Une fois que vous l'aurez sélectionné, il passera en gras. Vous voyez maintenant l'icône de cadenas jaune juste à gauche de l'outil calques ? Cliquez dessus pour verrouiller le calque. Maintenant il n'est plus possible de modifier ce calque. Cliquez sur l'outil calques et sélectionnez de nouveau le calque Non !.
Vous êtes à présent prêt pour commencer à dessiner.
Dessiner le cercle barré
Choisissez l'outil ellipse et maintenez la touche Ctrl enfoncée de manière à dessiner un cercle parfait. Faites-le assez grand. On pourra modifier la taille plus tard.
Modifier la couleur
Nous avons besoin de mettre du rouge avec une bordure noire. Ceci peut être fait avec l'outil Remplissage et contour. Le bouton est situé dans la barre d'outils du haut et ressemble à ceci : ![]() . Cliquer dessus fera apparaître le boîte de dialogue "Remplissage et contour", où vous pourrez définir la couleur de remplissage et son degré de transparence, la couleur du contour, son épaisseur, son style et sa transparence.
. Cliquer dessus fera apparaître le boîte de dialogue "Remplissage et contour", où vous pourrez définir la couleur de remplissage et son degré de transparence, la couleur du contour, son épaisseur, son style et sa transparence.
Sur la capture d'écran ci-dessus, le bouton "Remplissage et contour" se trouve dans la barre d'outils du haut, à côté d'une icône en forme de lettre A. Vous pouvez modifier la couleur de diverses manières, mais la plus simple consiste à utiliser la roue chromatique. Définissez la couleur de remplissage comme étant rouge vif et assurez-vous que le canal A vaut 255 et que l'opacité générale est au maximum, avec la valeur 100. Ces deux derniers éléments contrôlent le degré de transparence, mais nous voulons une image complètement opaque. Définissez une couleur de bordure noire et une épaisseur de bordure (elle est dans l'onglet "Style") à 2.5 pixels.
Créer un cercle
Nous allons créer une forme circulaire en créant un disque dans un disque, puis en soustrayant le disque intérieur du disque englobant avec l'outil "combiner les chemins" d'Inkscape. Pour utiliser les outils, le disque doit être transformé en un chemin.
Via la barre de menus, sélectionnez :
- Chemin-->Objet en chemin
Il ne semble rien se passer visuellement sur le disque, mais vous saurez qu'il s'est transformé en un chemin car les informations en bas de la fenêtre le signalent.
Maintenant nous allons le copier-coller pour obtenir un second cercle.
- Édition-->Copier
- Édition-->Coller sur place
Maintenant nous avons deux chemins circulaires, l'un au-dessus de l'autre. Cliquez sur celui de dessus, nous allons réduire sa taille. Il existe plusieurs façons de le faire, mais nous allons utiliser l'outil d'encadrement (afin de vous montrer comment il l'utiliser). Cet outil ne peut pas être utilisé sur les formes, mais seulement sur les chemins, ce qui est la raison pour laquelle nous avons dû convertir le disque en un chemin.
- Chemin-->Encadrement
Vous verrez les cercle du dessus devenir légèrement plus petit. Dans ce tutoriel, les raccourcis clavier n'ont pas été abordés. Toutefois dans ce cas, vous allez devoir répéter l'opération de nombreuses fois et à cette fin, utiliser le raccourci vous fera gagner beaucoup de temps, donc :
- Appuyez en même temps sur Ctrl et ( de manière répétée jusqu'à ce que le cercle intérieur atteigne une taille convenable.
Sélectionnez les deux cercles à la fois en faisant glisser l'outil de sélection de manière à les englober tous les deux, ou bien en maintenant la touche Shift enfoncée pendant que vous cliquez sur l'un puis sur l'autre. Maintenant, dans la barre de menus, sélectionnez :
- Chemin-->Différence
Ceci combine les deux chemins en un seul chemin en soustrayant le plus petit cercle (qui se trouve par dessus l'autre) du plus grand cercle.
Créer une barre en travers de l'anneau
Tracez un rectangle rouge ayant la même largeur que le cercle et dont la hauteur correspond à l'épaisseur de l'anneau. Sélectionnez le cercle et le rectangle en même temps en les englobant tous les deux avec l'outil de sélection, puis sélectionnez :
- Objet-->Aligner et distribuer
Alignez le rectangle afin qu'il se trouve au centre de l'anneau.

Nous allons faire fusionner les deux chemins pour former un chemin unique. Assurez-vous que les deux objets soient sélectionnés, puis faites :
- Chemin-->Union
Pour finir nous allons faire pivoter notre objet de 45 degrés dans le sens des aiguilles d'une montre.
- Objet-->Transformer, puis sélectionnez l'onglet Rotation et saisissez -45 dans le champ Degrés.
L'anneau barré final va ressembler à cela :
Dessiner le verre de vin
La première chose que nous devons faire est de verrouiller la couche Non !, puis de cliquer sur l'image représentant un œil située à côté de l'icône de cadenas, en bas de la fenêtre, pour masquer ce calque. Maintenant, déverrouillez le calque Vin.
- Tracez un triangle aux angles arrondis avec l'outil "Étoile".
- Redimensionnez le triangle pour en faire la base du verre de vin.
- Maintenant, tracez un rectangle pour le pied et une ellipse pour la coupe.
- Sélectionnez les trois objets ensemble et utilisez :
- Objet-->Aligner et distribuer pour les aligner tous les trois verticalement.
Combinez les chemins des trois en allant sur Chemin-->Union, puis réglez l'épaisseur du trait sur 1, définissez du gris comme couleur de remplissage et réglez la transparence de la couche A (alpha) sur environ un tiers (jouez un peu avec, jusqu'à être satisfait).
Nous allons maintenant couper le haut du verre. Tracez un rectangle, suffisamment large pour couvrir la moitié supérieure du bol.
Pour couper le haut de l'ellipse, utilisez :
- Chemin-->Différence
Vous avez maintenant un verre à vin.
Vous voulez ajouter un peu de vin ? Tracez une ellipse et coupez-en la plus grande partie en utilisant l'astuce du rectangle décrite plus haut. Sélectionnez l'outil "Fond et contour", mais choisissez un remplissage avec dégradé. Modifiez le dégradé et choisissez une couleur de vin pour un côté et du blanc pour l'autre côté (nous allons créer un reflet sur ce vin). Sélectionnez "réfléchi" comme mode de répétition. Pour finir, utilisez l'outil "Nœuds" pour visualiser les nœuds du dégradé, puis déplacez légèrement le nœud blanc vers le bas à droite pour créer le dégradé désiré.

Enregistrer votre travail pour Wikipédia

- Tout fichier SVG téléversé sur Wikimédia Commons doit faire apparaître
- comment il a été créé : utilisez le modèle {{Inkscape}}, {{Adobe}}, {{HandSVG}} ou tout autre modèle approprié
- s'il est valide ou invalide selon le W3C : renseignez de manière adéquate le paramètre dédié du modèle
- Tout fichier SVG téléversé sur Wikimédia Commons doit faire apparaître
- Vous pouvez vérifier l'apparence et la validité du fichier avant de le téléverser ; utilisez l'outil SVGcheck
Si vous ne l'avez pas encore fait :
- Édition-->Tout sélectionner, et éventuellement Grouper en cliquant sur l'icône de l'outil "Grouper".
En utilisant un fort niveau de grossissement, vérifiez que toutes les transitions entre les couches adjacentes sont bien alignées. Vérifiez que les objets de type texte sont bien séparés, dans la mesure où ils sont susceptibles d'être dessinés différemment selon le navigateur web de l'utilisateur final.
Maintenant, vous allez avoir besoin de réduire les dimensions de l'image enregistrée pour qu'elle ne soit pas encadrée par une vaste zone blanche sur la page du wiki. Ouvrez la boîte de dialogue de l'outil "Enregistrer" :
- Fichier-->Propriétés du document...-->onglet Page-->cliquez sur le bouton Ajuster la page au dessin ou à la sélection
- Fichier-->Enregistrer sous...
Les fichiers téléversés doivent être comparés à vos fichiers originaux dans Inkscape. Contrôlez les objets de type texte – leur police de caractères à toutes les chances d'avoir été modifiée. Si cela pose un problème, vous devrez modifier votre fichier dans Inkscape, puis le ré-enregistrer sous le même nom – vous aurez peut-être à refaire ces étapes plusieurs fois.
- Note : à l'enregistrement, sélectionnez l'option "SVG simple" plutôt que l'option par défaut "SVG Inkscape". Cette remarque a été proposée afin d'obtenir une image plus stable.
- Remarque : si vous désirez inclure un fichier .svg dans une page web en HTML standard, utilisez la balise <embed> plutôt qu'une balise <img>, dans la mesure où les navigateurs web assimilent un .svg à un fragment XML plutôt qu'à une image.
Voir aussi
- Aide:SVG
- Aide:Tutoriels sur les logos vectoriels
- Voir Help:Inkscape#Saving files in Inkscape pour d'autres tutoriels sur Inkscape (en anglais)
- Help:Illustrator/fr
- Vector Drawing sur la Wikiversité (en anglais) – lieu dédié à la pratique et au partage d'expérience
- User:Nevit/Brushes-for-inkscape (en anglais)
- User:Quibik/Cleaning up SVG files manually (en anglais)
- User:JoKalliauer/Optimization (en anglais)
Liens externes
- Guide du débutant pour Inkscape
- Manuel d'Inkscape par Tavmjong Bah
- Manuel d'Inkscape par FLOSS Manuals