User talk:Micheletb/archive3
Archives[edit]
- User talk:Micheletb/archive1 archived Michelet-密是力 05:58, 17 May 2007 (UTC)
- User talk:Micheletb/archive2 archived Michelet-密是力 (talk) 06:58, 4 December 2008 (UTC)
Chinese characters[edit]
What is the exact license of the Chinese characters decomposition data?
I added this question to the discussion page before but no reply (yet): http://commons.wikimedia.org/wiki/Commons_talk:Chinese_characters_decomposition
Thanks!
--DV 22:09, 15 December 2008 (UTC)
- Hi - sorry, I wasent paying attention ... The licence is GFDL, since it is a "text contribution". If you need another one, just make it know. Michelet-密是力 (talk) 06:11, 16 December 2008 (UTC)
Hi,
GFDL is meant specifically for books / text documents, much of the license is hard to apply on database/dataset material. To my interpretation the parts which do apply more or less state required attribution (what's the origin) and share-alike (improvements need to be shared using the same license). Which is something I very much agree with. Is it also how you interpret the GFDL license when applied to this specific data?
An example of usage of the data: say someone designs a web application or desktop application and displays character decompositions based on this dataset. What restrictions will the GFDL license impose on this usage? To my idea attribution to the source inside the application and if this person improves the data he/she should share these improvements as well. Agreed?
I would like to contact you by email but I prefer not to place my email address on wikis, Yug knows my email address, I think he knows yours too ;-) Please get in contact with me, thanks!
--DV 19:00, 17 December 2008 (UTC)
There's a distinction between using it in a web application or a desktop application. A desktop application is 'distributed' to end users and thus the sections in GFDL about 'copies' apply. As mentioned in section 2 this means that you have to include the original copyright notice and license text. If the data is used in an unchanged manner but stored in a database or other binary form (called "Opaque copy" in GFDL) then a textual version (called "Transparent copy" in GFDL) must be included with or referenced by the application (section 3). Distributing a modified version is described in section 4, but much of this probably doesn't apply, sections 2 and 3 still apply of course (also to the modifications made to the data).
As for websites... well... Not sure what GFDL means when using it in a web application. There is no 'distribution', as in 'distributing copies of the whole document'. In analogy with a text document displaying a character decomposition might be like displaying quotes from a text document, the GFDL license doesn't seem to describe much about this kind of usage. It might be possible that GFDL does not impose any restrictions on this kind of usage in web applications. To be on the safe side, web application implementors can of course still follow the same rules which apply to desktop applications.
/my 2 cents ;-)
--DV 20:25, 17 December 2008 (UTC)
- My understanding of the GFDL licence is that it is impractical anyway for this kind of data. The main problem would be that the "desktop application" should be issued under GFDL, and incorporate all the GFDL text, and ... quite inconvienient, to say the least. The GFDL is merely adequate for text (not always), texts can be corrected and edited, but for data used in computer programs you need something else.
- This is exactly what I had in mind: if you want to use the data as text, it's OK (though obvoiously un-readable for a human reader); if you need any other kind of licence, do contact me (and feel free to do it by mail). Michelet-密是力 (talk) 18:58, 18 December 2008 (UTC)
Tip: Categorizing images[edit]
Thanks a lot for contributing to the Wikimedia Commons! Here's a tip to make your uploads more useful: Why not add some categories to describe them? This will help more people to find and use them.
Here's how:
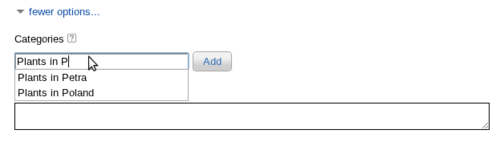
1) If you're using the UploadWizard, you can add categories to each file when you describe it. Just click "more options" for the file and add the categories which make sense:
2) You can also pick the file from your list of uploads, edit the file description page, and manually add the category code at the end of the page.
[[Category:Category name]]
For example, if you are uploading a diagram showing the orbits of comets, you add the following code:
[[Category:Astronomical diagrams]][[Category:Comets]]
This will make the diagram show up in the categories "Astronomical diagrams" and "Comets".
When picking categories, try to choose a specific category ("Astronomical diagrams") over a generic one ("Illustrations").
Thanks again for your uploads! More information about categorization can be found in Commons:Categories, and don't hesitate to leave a note on the help desk.BotMultichillT 06:05, 17 January 2009 (UTC)
- Image:车-order.gif is uncategorized since 16 January 2009. BotMultichillT 06:05, 17 January 2009 (UTC)
- Image:辛-order.gif is uncategorized since 16 January 2009. BotMultichillT 06:05, 17 January 2009 (UTC)
- Image:Giuk stroke alt.gif is uncategorized since 12 February 2009. BotMultichillT 06:09, 13 February 2009 (UTC)
Missing radicals[edit]
I would like you to give some advice on the missing radicals on Commons_talk:Ancient_Chinese_characters/214_radicals. Thank you. Chanueting (talk) 09:55, 24 January 2009 (UTC)
- Well, you may missed my message at your busy time. Please take time to give advice on above page. Chanueting (talk) 15:30, 15 February 2009 (UTC)
CJK Stroke order GIFs[edit]

Hi I saw some of the CJK Stroke order GIFs you made and they came out great! I was wanting to make similar images for Hangeul (Korean characters) but ran into some problems, so I was wondering if you could help me. What exactly are you doing to paint the gray part of the image with black? I tried 2 methods, one the selection tool and painting, and another by making a new layer, changing the layer setting to "color burn" in photoshop. This paints over the gray part of the image fine, except on areas where anti aliasing is used, and no longer makes the edges smooth. If you'd like I could post an image to show you exatly what I mean. Thanks Bluesoju (talk) 07:35, 10 February 2009 (UTC)
- Hello, Bluesoju,
- The GIFS are made using GIMP (linux environment), but the "trick" may probably be used with any graphic application.
- See Commons:Stroke Order Project/Graphics guidelines/Bitmap animations for detailed explanations. The two hints I've just added to answer your question are :
- To create the gray phantom, use the luminosity / contrast until the solid black is transformed into a light gray.
- To keep the edges smooth, (1) create the pictures in reverse order, start with the full character, and use the eraser to turn "off" the undrawn parts ; (2) while erasing ignore the borders, erase the picture to transparent, then project the partial character on the gray shadow.
- This will insure that the gray phantom has a correct aliasing, and that the transitions between black and grey respect the aliasing both on the black and on the gray parts. The border between drawn and undrawn will be sharp, but since it is a moving part it won't be a problem for the animation.
- If you need more info, just let it know, I'll be glad to help if I can. Michelet-密是力 (talk) 07:11, 11 February 2009 (UTC)
- Thanks for your response Micheltb, you're approach is totally different from what I expected. I'm also using Photoshop, so your tutorial is a little confusing for me, or maybe i'm just not familiar with the terms. I'm not understanding a lot of what you're talking about, such as "project the partial character on the gray shadow."
- Hello. I use two layers : the character itself is in black + transparent, and the bottom layer (used as common background) has the gray character + white background. When both layers are superposed (projection), the black parts hide their gray counterparts, the transparent parts let the gray shadow appear (or the white background), and what is left is a character partly black and partly gray. Actually, there is no need to superpose each and every picture : if the gray character is used as common background, you just have to insert the pictures (black + transparent) in an "additive" mode (instead of "replace"). Michelet-密是力 (talk) 18:26, 11 February 2009 (UTC)
- If i'm understanding correctly, I think I was already doing a similar method. I did try some of the other stuff you mention, however still doesn't seem perfect. This is what I made after a few tries: http://www.koreanwikiproject.com/wiki/index.php?title=Image:Giuk_stroke.gif
- Any advice to make it look better? There's something about your characters that looks much cooler, maybe it's the stroke shapes you're making.
- Have a look at my version. I think you should use more intermediary frames, to smoothen the movement. Furthermore, slow down at the beginning and the end, and at the curve, and select the images where the brush position is the most significant, so that the eye can catch the movement of the brush on these points. Last, the limits of your pictures are too straight, you should curve them as if it were drawn by a brush. Michelet-密是力 (talk) 06:49, 12 February 2009 (UTC)
- Hello. I use two layers : the character itself is in black + transparent, and the bottom layer (used as common background) has the gray character + white background. When both layers are superposed (projection), the black parts hide their gray counterparts, the transparent parts let the gray shadow appear (or the white background), and what is left is a character partly black and partly gray. Actually, there is no need to superpose each and every picture : if the gray character is used as common background, you just have to insert the pictures (black + transparent) in an "additive" mode (instead of "replace"). Michelet-密是力 (talk) 18:26, 11 February 2009 (UTC)
- Thanks for your response Micheltb, you're approach is totally different from what I expected. I'm also using Photoshop, so your tutorial is a little confusing for me, or maybe i'm just not familiar with the terms. I'm not understanding a lot of what you're talking about, such as "project the partial character on the gray shadow."
Why did you delete File:Cardhu.jpg (1200×800 high res) instead of File:800px-Cardhu-distillery.jpg (800×533 low res)?
-- Common Good (talk) 19:25, 12 March 2009 (UTC)
- Because no wiki was using File:800px-Cardhu-distillery.jpg, so the "duplicate" was more easely solved that way. I missed the resolution problem. Michelet-密是力 (talk) 07:05, 13 March 2009 (UTC)
Duplicates[edit]
Hi Micheletb, please replace all usage before you delete an image as duplicate. You deleted File:525px-Top50Africa_als_voorbeeld_van_commentaar_te_voorzien.jpg, but it was still in use. I see in the delinker log you deleted some more images without replacing all usage. Could you please clean this up? Multichill (talk) 11:30, 19 March 2009 (UTC)
- I usually do, (not for images in personal pages, though), but probably missed this one for some reason (lasting effects of above-mentionned cardhu? ;o). Sorry. The problem is now fixed anyway. Michelet-密是力 (talk) 06:07, 30 March 2009 (UTC)
File:BSicon tKBFa.svg deletion[edit]
It seems that you deleted File:BSicon tKBFa.svg because it was a duplicate of File:BSicon tKBFa.svg. A file can't be a duplicate of itself? Now the file name redirects to itself. Can you explain or correct this? --BIL (talk) 16:04, 13 April 2009 (UTC)
 Done fixed - sorry. Apparently, the "incorrect name" tag was pointing to the file itself for some mysterious reason, and I diden't checked that. Michelet-密是力 (talk) 16:35, 13 April 2009 (UTC)
Done fixed - sorry. Apparently, the "incorrect name" tag was pointing to the file itself for some mysterious reason, and I diden't checked that. Michelet-密是力 (talk) 16:35, 13 April 2009 (UTC)
- Merci.--BIL (talk) 20:30, 13 April 2009 (UTC)
File:Tabula geographica civitatum CC. FF parva.png[edit]
Hello. I was wondering why File:Tabula geographica civitatum CC. FF parva.png was deleted. Secundus Zephyrus (talk) 02:23, 22 May 2009 (UTC)
- That is because it is a duplicate (reducted) of File:Tabula geographica civitatum CC. FF.png. The policy is to keep the largest map, the 959×593 has been suppressed, because the 1,280 × 792 pixels, is preferred. The supression was asked for by "19:21, 19 May 2009 user:Common Good". If you need the file to be (temporarily?) restored, that can be done. Michelet-密是力 (talk) 06:15, 22 May 2009 (UTC)
- I created the smaller version to be used in an imagemap template. The dimensions of the image change the coordinates of the image map. Do I have to make a whole new image map for the larger image? Secundus Zephyrus (talk) 06:54, 22 May 2009 (UTC)
 Done I added a warning word, feel free to edit it. Vale. Michelet-密是力 (talk) 06:58, 22 May 2009 (UTC)
Done I added a warning word, feel free to edit it. Vale. Michelet-密是力 (talk) 06:58, 22 May 2009 (UTC)
- Thanks so much! Secundus Zephyrus (talk) 16:54, 22 May 2009 (UTC)
Deletion before replace
![]() Dear adminstrator, you deleted Blason73.svg which was marked as a duplicate before replacing all usage. This made CommonsDelinker delink all usage. You should always first replace all usage. Wait for {{Universally replaced}} to appear and do a GlobalUsage to be sure everything is replaced (beware of the replication lag) before deleting the file. Could you please clean up the mess you caused? Multichill (talk) 19:07, 27 May 2009 (UTC)
Dear adminstrator, you deleted Blason73.svg which was marked as a duplicate before replacing all usage. This made CommonsDelinker delink all usage. You should always first replace all usage. Wait for {{Universally replaced}} to appear and do a GlobalUsage to be sure everything is replaced (beware of the replication lag) before deleting the file. Could you please clean up the mess you caused? Multichill (talk) 19:07, 27 May 2009 (UTC)
 Done I probably had a phone call while making the replacements... fixed anyway. Michelet-密是力 (talk) 21:18, 27 May 2009 (UTC)
Done I probably had a phone call while making the replacements... fixed anyway. Michelet-密是力 (talk) 21:18, 27 May 2009 (UTC)
Image replacement[edit]
Thank you for deleting and replacing the huge amount of images I had put up for renaming from my page. I've been waiting for the names to be changed so that I can nominate them for FP status. Nice to see an admin who isn't afraid to tackle the backlog. Sarcastic ShockwaveLover (talk) 08:54, 2 June 2009 (UTC)
- You're welcome. Michelet-密是力 (talk) 05:29, 3 June 2009 (UTC)
- One thing though; aren't you supposed to delink and replace all instances of the images you delete? For example, this one. There are a few others on my page. Sarcastic ShockwaveLover (talk) 08:29, 3 June 2009 (UTC)
- Yes, I delink the instances when they are not too numerous (1 to 3?), or when CommonsDelinker cannot do the job automatically for some reason, otherwise I leave it to CommonsDelinker because it is quite tedious. But when I do it by hand, I limit myself to main space and leave aside user pages and discussion pages, because the automamtic reference suppression by CommonsDelinker seems sufficient most of the time, and a missing picture is usually not a problem on these pages. Is that a problem for you? Michelet-密是力 (talk) 16:14, 3 June 2009 (UTC)
- No, I'm not particularly fussed; I can easily replace the images myself. Just checking o see if I was missing something. Cheers for the info. Sarcastic ShockwaveLover (talk)
- One thing though; aren't you supposed to delink and replace all instances of the images you delete? For example, this one. There are a few others on my page. Sarcastic ShockwaveLover (talk) 08:29, 3 June 2009 (UTC)
Opt-out discussion[edit]
Hello Micheletb, I am trying to develop a larger consensus around the opt-out issue. Consistent with that, I have started a new section on the talk page and plan to advertise it widely. Your previous comments are linked from that page, but I am mentioning it here in case you want to address the issue directly in the new thread. Apologies, for the duplication of effort, but I think restarting this is more likely to gain participation rather than trying to draw new voices into an thread that had already grown stale. Dragons flight (talk) 00:25, 4 June 2009 (UTC)
Replacing a SVG by a JPG image[edit]
Hi Micheletb. I have no idea why you did this. --Leyo 08:54, 29 June 2009 (UTC)
- Because the .svg file was the one marked as duplicate, the name change seemed necessary, I missed the svg/jpg point. Sorry... Michelet-密是力 (talk) 17:52, 29 June 2009 (UTC)
Duplicated duplicates[edit]
FYI, at least one of the universal replaces you added recently was identical to one I added. Commons Delinker is down (hardware problems I guess) so the universal replaces are getting backed up. Just didn't want you to waste your time. Wknight94 talk 17:35, 4 July 2009 (UTC)
叫-order.gif[edit]


Hi,
I just uploaded my first Chinese stroke order animation (and, incidentally, my first file on Commons). I was wondering if you'd take a look at it and make sure everything is okay. Was the background supposed to be solid white and not transparent? Is it too fast? Should the pauses between strokes be longer? Was I supposed to format the file info in a certain way? I tried to use {{SOlicense}} but I didn't understand what the parameters were. I also tried to make the first few frames just the character in solid black, but whenever I did that it somehow messed up the rest of the frames.
Thank you for all your help! DroEsperanto (talk) 03:09, 11 July 2009 (UTC)
- Hello, and congratulations for this first try.
- The strike order of your character is OK, and clearly rendered, so basically there is nothing wrong in the character - so far, so good. Now, it can clearly be improved, so that aesthetically it looks like a drawing with a painting brush and makes a more pleasant sight - you may want to compare these two animations on the right, for instance, and check Commons:Stroke Order Project/Graphics guidelines/Bitmap animations for detailed explanations on how to draw such pictures (feel free to criticize and suggest improvements, of course) :
- In the Category:Order.gif stroke order images, the characters are first shown in black against a white background (one second), then switch to light gray (one more second) then start the stroke order - end the final picture (once again, all black) as a full 1-second pause (which adds to the 1s of the first picture when repeating the cycle). You may have reasons for doing differently, which is perfectly OK, but if your character is to be included in the series, it should stick to the same convention.
- All your picture frames are separated by 70 ms, even when nothing is changed : this is much too mechanical and a bit too fast. Switch to a 100ms basis when the brush is "down" - what's the rush? - and increase the delay between strikes : when the brush is "up", you can insert a full 500 ms pause ; and when that pause separates two picture elements it can go to a full 1000 ms - time for the painter to think "I've done that one, now what's next? oh, yes...". In your animation there is no difference between frames 7, 8 and 9 (first time the brush is "up" - same thing between frames 17-18-19), but that is not necessary if you can adjust the delay between frames. (And if you can't adjust these delays, I'd suggest switching to another pict editor).
- Your character seems to be drawn in black-and-white, with ragged edges. To smooth edges, you must start with a picture where the limits are gray-scaled, and respect these gray limits during the animation.
- All your picture frames seem to be made of a gray character progressively filled by black paint (I may be wrong?). Technically, it is much easier to "undraw" the character : start with the black (ie, black and gray on the edges) character on a transparent background, and erase the black (and gray) parts in reverse drawing order. Then, settle the animated pict so that these frames are just "added" to the grey background (in the correct order, of course) not just "substituted". Using this technique, the characters appear much smoother : there is no problem to respect the gray transitions between "black" and "white" ; and the sharp limit between erased part and preserved part is a moving one - the eye won't see that there is no gray transition in this limit.
- In your animation, there is a slow-down between frames 6 and 7, when the brush reaches the end of the strike. Very good ! keep doing it that way, with slow transitions at the beginning and the end of line segments, or when the brush must take an angle. Always try to render the way the brush is acting - good job !
- Now, for some fine-tuning of your drawings with respect to brush movements :
- Frame 12 is unnatural : there is no way a brush can make such a mark on the paper, sliding downwards ; when the brush arrives at the bifurcation area it must go straight ahead. The brush slows down, the pressure increases so that the strike is wider (frame 14 is OK), and then when the brush goes down the vertical limit can cross the horizontal one - and maybe with a very small loop in the brush movement). Well, OK, actually, since there is a 70ms time delay this can't be clearly seen in the animation ;o) - but yet... Just try to understand how the brush can paint such a character, and the movement will be much more natural.
- Frames 26-27-28 are technically slightly incorrect : for such an acute angle the brush goes straight down (thin line - leaving unfilled space on the left), then pauses and goes slightly upward and left (this is when the left part is filled), and then speeds to the right. In that case, there is definitely a small loop in the brush movement (=the center of the brush).
- Your first Chinese stroke order animation has been much better than my first one, anyway, so keep on doing a fine work - Michelet-密是力 (talk) 13:05, 12 July 2009 (UTC)