User talk:Aldoaldoz
|
Our first steps tour and our frequently asked questions will help you a lot after registration. They explain how to customize the interface (for example the language), how to upload files and our basic licensing policy (Wikimedia Commons only accepts free content). You don't need technical skills in order to contribute here. Be bold when contributing and assume good faith when interacting with others. This is a wiki. More information is available at the community portal. You may ask questions at the help desk, village pump or on IRC channel #wikimedia-commons (webchat). You can also contact an administrator on their talk page. If you have a specific copyright question, ask at the copyright village pump. |
|
Tip: Categorizing images[edit]
Thanks a lot for contributing to the Wikimedia Commons! Here's a tip to make your uploads more useful: Why not add some categories to describe them? This will help more people to find and use them.
Here's how:
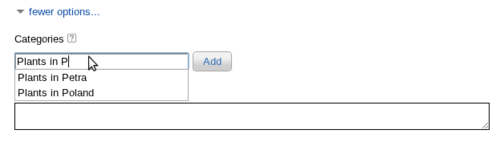
1) If you're using the UploadWizard, you can add categories to each file when you describe it. Just click "more options" for the file and add the categories which make sense:
2) You can also pick the file from your list of uploads, edit the file description page, and manually add the category code at the end of the page.
[[Category:Category name]]
For example, if you are uploading a diagram showing the orbits of comets, you add the following code:
[[Category:Astronomical diagrams]][[Category:Comets]]
This will make the diagram show up in the categories "Astronomical diagrams" and "Comets".
When picking categories, try to choose a specific category ("Astronomical diagrams") over a generic one ("Illustrations").
Thanks again for your uploads! More information about categorization can be found in Commons:Categories, and don't hesitate to leave a note on the help desk.CategorizationBot (talk) 10:35, 27 February 2010 (UTC)
please use SVG[edit]
Hello,
do you know the svg format ? I suggest to use this vector format rather than png, for the kind of images you are doing, for example File:Ptolemy Theorem.png.
Yours, Frédéric (talk) 19:23, 23 March 2010 (UTC)
- Well, I am using en:inkscape, mostly. Sometimes I just create the svg file with a text editor, but this is only for simple purposes. For diagrams, I sometimes uses en:xfig. You can have a look at Help:SVG. Yours, Frédéric (talk) 20:05, 23 March 2010 (UTC)
Deleted animated GIF[edit]
Dear user, I have deleted a lot of older revisions of some of your animated gifs you created in the category: Category:Animated_drawings_inscribed_in_a_circle. I did this, because these older versions were creating problems for the image scaling servers of Wikimedia as detailed in this bugreport. If at any time you need any of these older revisions, you can ask any administrator to download the older version of the image for you, and then it can be sent by email or by being hosted on a website or something. If you have any questions, feel free to contact me. TheDJ (talk) 15:50, 25 August 2010 (UTC)
- Right! --Aldoaldoz (talk) 18:07, 25 August 2010 (UTC)
- Sorry, I forgot to link the category in that message. So it was about images in Category:Animated_drawings_inscribed_in_a_circle. TheDJ (talk) 20:55, 25 August 2010 (UTC)
257-gono[edit]
Hallo Aldoaldoz, I was very happy to see an animation of the construction of the 257-gons. I have tried to make the construction, but I have some misteaks. I want to end the construction sucessfully. Please check the abzisse value of the following points. So I can controll where my construction is wrong. A0 7,516, A1 -8,516, B0 9,246, B1 1,584, B2 -1,730, B3 -10,100, C0 11,860, C1 0,263, C2 2,125, C3 -6,386, C4 -2,614, C5 1,321, C6 -3,836, C7 -3,713, D0 9,250, D1 6,087, D2 2,299, D3 -2,956, D4 -0,936, D5 3,314, D6 -2,912, D7 2,687, D8 2,610, D9 -5,824, D10 -0,174, D11 -3,430, D12 -1,678, D13 -2,003, D14 -0,944, D15 -6,400, E0 5,282, E1 5,640, E7 -0,659, E8 -1.358, E9 -7,253, E15 -1,704, E16 3,968, E17 0,446, E23 3,346, E24 3,968, E25 1,430, E31 -4,697 I be very happy when you answer me. Thank you.
Bewemathe
I found a mistake on values c2 and c6 (all other c values are correct; didn't check values d, e, f, g)
Here is my complete table:
a0 7.515610 a1 -8.515610
b0 9.246074 b2 -1.730464
b1 1.584190 b3 -10.099800
c0 11.860456 c4 -2.614382
c5 1.321419 c1 0.262771
c2 2.265791 c6 -3.996256
c7 -3.713382 c3 -6.386417
d00 9.229153 d08 2.631303
d01 4.890485 d09 -4.627714
d02 2.375151 d10 -0.109359
d03 -2.955979 d11 -3.430439
d04 -0.779712 d12 -1.834670
d05 3.270791 d13 -1.949372
d14 -0.821038 d06 -3.175217
d07 2.686687 d15 -6.400069
e00 5.850997 e16 3.378156
e01 4.646326 e17 0.244158
e23 3.060599 e07 -0.373912
e24 3.721079 e08 -1.089776
e25 1.473290 e09 -6.101005
e15 -1.383344 e31 -5.016726
f00 3.848329 f32 2.002668
f56 3.696748 f24 0.024331
g00 1.999402 g64 1.848926
Aldoaldoz (talk) 17:51, 20 December 2010 (UTC)
Double Entry in your List of Constructions[edit]
Hello. On your Wikimedia user page, you have the entry "Drawing of an approximated Octadecagon inscribed in a circle" listed twice. Also, excellent animations!! Bender2k14 (talk) 12:25, 28 April 2011 (UTC)
- Thanks very much... just corrected!--Aldoaldoz (talk) 12:44, 28 April 2011 (UTC)
The software that is used[edit]
May I know which software do you use to show straightedge and compass. I mean how can a compass and a ruler be shown on the screen and construction explained to the students on the computer screen.
- I wrote a program in PowerBasic to draw on the screen, which saves a bitmap to disk for each frame. Then converted such bitmaps to a single AVI file, and edited with Microsoft Gif animator. --Aldoaldoz (talk) 08:22, 11 May 2011 (UTC)
Tip: Categorizing images[edit]
Thanks a lot for contributing to the Wikimedia Commons! Here's a tip to make your uploads more useful: Why not add some categories to describe them? This will help more people to find and use them.
Here's how:
1) If you're using the UploadWizard, you can add categories to each file when you describe it. Just click "more options" for the file and add the categories which make sense:
2) You can also pick the file from your list of uploads, edit the file description page, and manually add the category code at the end of the page.
[[Category:Category name]]
For example, if you are uploading a diagram showing the orbits of comets, you add the following code:
[[Category:Astronomical diagrams]][[Category:Comets]]
This will make the diagram show up in the categories "Astronomical diagrams" and "Comets".
When picking categories, try to choose a specific category ("Astronomical diagrams") over a generic one ("Illustrations").
Thanks again for your uploads! More information about categorization can be found in Commons:Categories, and don't hesitate to leave a note on the help desk.CategorizationBot (talk) 10:40, 25 November 2011 (UTC)
- Image:Regular Hexagon Inscribed in a Circle 240px.gif was uncategorized on 24 November 2011 CategorizationBot (talk) 10:40, 25 November 2011 (UTC)
Proof of the construction of the pentagon[edit]
Hello Aldoaldoz
thank you very much for your contribution at Wikipedia. I received great help specially from your constructions of the regular polygons. But I have one question and/or request. Could you give us the proof of the construction of the regular pentagon as constructed in your animation? Maybe a link to some page that hosts this proof?
Thanks in advance
Orphiwn (talk) 16:05, 4 December 2013 (UTC)
- Sorry, I can't recall where did I find this beautiful construction. I love it beause doesn't need to replicate the pentagon side all around the circle. Nevertheless, I did a check on it: it is relatively ::easy to demonstrate the lenghts of the side and the diagonal are exact. --Aldoaldoz (talk) 17:14, 4 December 2013 (UTC)
I can check it has correct measuring while rebuilding it in Geogebra software. I have no doubt on this. But I am just very curious how a geometrical proving could be. I am not a geometer. I only like geometry and study it as a hobby and as part of the Pythagorean sciences I am occupied with. It is a beautiful construction indeed and most surprising to me. Thank you very much for your reply. If you ever happen to find the prove I will be very happy to receive a post by you.
Once more I will thank you for all this nice job here and in youtube. All your constructions are very nice and all are exceptional.
I wonder which software you use to create them. Because Geogebra does not allow to make something invisible and show it only until the moment I choose to turn it invisible. When made invisible at any stage, it simply turns it through the whole construction's animation invisible. Anyway ... I should not take your precious time.
Thanks again Aldoaldoz. I have spent many hours with your animations. They helped me in my efforts to make my (15 yo) son to like geometry more than he did ... hehehe ☺
Orphiwn (talk) 22:06, 4 December 2013 (UTC)
- Thanks very much for your appreciation!
- About the animations, I programmed the computer myself to draw each frame, then edited to clips with standard utilities.
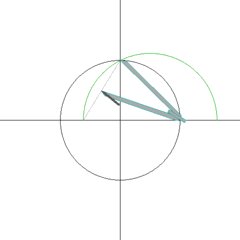
- The pentagon construction is mainly based on the Ptolemy's construction, that is exactly the method to draw a pentagon I learnt at school. With a little "trick" added (don't know whter it is a Ptolemy idea or not... may be yes!):
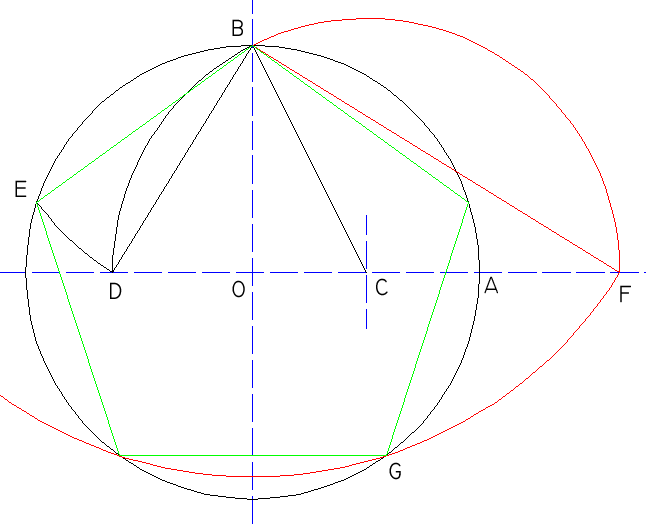
- In black are the lines related to the "standard" Ptolemy's construction. Given the radius and we get and . From here we get the hypotenuse BD of the triangle which catheti are OB and OD, that is the pengagon side length . At school I was told the other sides of the pentagon could be traced applying this distance many times over the circle, but...
- ... in red we can se how the same geometric construction described above can be expanded. Since C is the center of the circle DBF, . Now, the hypotenuse BF of the triangle which catheti are OB and OF is exactly the length of the pentagon diagonal . So it's enough to draw the arc FG to get one of the lower vertices of the pentagon. --Aldoaldoz (talk) 08:05, 5 December 2013 (UTC)
- Thank you for spending time for my question building so many images for your post. The prove looks pretty straight forward although I was confused in the beginning on why the second circle GF with center B is needed. Now I see its connection. It is a rather fascinating idea that the radius of this circle is the diagonal of the pentagon.
- Very interesting way to build your animations. I wonder if you write your applets in java. You mention of the way you create them in your page but did not read it in the beginning. You have much more in youtube and I see you continue uploading material on very interesting subjects. I will continue following your creations. Of course as I told you my main interest is philosophy and geometry is one of the preparatory sciences towards higher philosophical principles.
- Please keep on with the beautiful work you share on the internet with us.
- Orphiwn (talk) 23:39, 5 December 2013 (UTC)
 |
⭐ A file you uploaded is on the main page! ⭐
File:Regular Icosagon Inscribed in a Circle.gif, that you uploaded, is on the main page today. Thank you for your contributions to this project. |

|
//EatchaBot (talk) 00:02, 18 October 2020 (UTC)
Pedagogical ideas and project[edit]
Hi Aldoaldoz
I'm currently teaching the musical instrument drawing and would like to produce this kind of image for pedagogical purpose (I still have an animation of the drawing of the outline of a viola but I'm not the author https://www.youtube.com/watch?v=7KwaoCLqXa0) My idea would be to give some short explanations of the basic concepts of the musical instruments drawing and what are the best geometrical process to used to achieved the result. Your animations (great job- thanks for that) are exactly what I need- could you help me?
Hemiol — Preceding unsigned comment added by Hemiol (talk • contribs) 08:42, 17 October 2021 (UTC)
- Sorry I'm afraid I can't help you. All of my animated gifs, as well as many clips of mine on youtube, are drawn pogrammatically, one frame at a time. Most of these programs written in basic, and use the old "screen 12" (vga 640x480 pixels) technology, so they can't run any more.
--Aldoaldoz (talk) 09:58, 17 October 2021 (UTC)
A barnstar for you![edit]

|
The Graphic Designer's Barnstar |
圖片 、 、
製作技巧高超,讓人有效率的理解內容❤️👍🏻 Chan zi shen (talk) 13:35, 3 August 2022 (UTC) |