User:Lilyuserin/SVG/herzkurven
Bezierpfad umkehren, sodass der Endpunkt zum neuen Anfangspunkt wird: die ersten beiden Punkte miteinander vertauschen und die Koordinaten des ursprünglichen Endpunktes von allem abziehen. So erhält man einen neuen Bezierpfad, der gleich ausschaut, aber rückwärts läuft.
Beispiel:
<path d="M0 0 c0,50 75,100 200,100" /> ergibt umgekehrt <path d="m0 0 c-125,0 -200,-50 -200,-100"/>
Anschließend muss man noch evtl. an der Y-Achse spiegeln, indem man alle X-Koordinaten mit -1 multipliziert.
Tipp: Inkscape wandelt beim Optimieren eines SVGs (Save As Optimized SVG) alle Pfade in relative um.
Parameterdarstellung
[edit]Eine explizite Funktion
[edit]Herzen mit gerader Spitze
[edit]Der Pfad beginnt an der Spitze, dann wird eine Linie schräg nach oben geführt, an das Dreieck werden zwei Halbkreise gesetzt. Damit der Übergang keinen Knick macht, müssen die Kreisdurchmesser im rechten Winkel zur Linie geneigt sein.
- horizontal: a, vertikal: b
- Stützpunkt: (a,b), Diagonale: c =
- Komplementärwinkel der Herzspitze:
Schnittpunkt der Normalen auf die Startlinie mit der Y-Achse
- Kreisdurchmesser d=
- Kreismittelpunkt M=
Zahlentabelle
[edit]Galerie
[edit]-
Herz 60o Öffnungswinkel
-
Herz 74o Öffnungswinkel
-
Herz 90o Öffnungswinkel
-
Herz 106o Öffnungswinkel
Musterpfad
[edit]<path id="herz"
d="M0,0 l1351,-2340
A780,780 0 0,0 0,-3120
A780,780 0 0,0 -1351,-2340
Z"/>
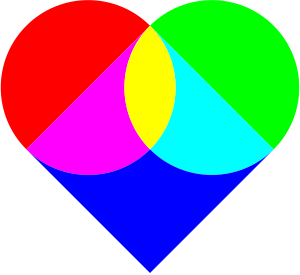
Herz aus einem Quadrat mit aufgesetzten Halbkreisen
[edit]SVG-Code mit Hintergrund-Koordinatensystem und zentral definierten Abmessungen
<?xml version="1.0" encoding="UTF-8" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"
"http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"
[
<!ENTITY kite "M 233,0 l-233,-717.1 -987,717.1 987,717.1 z" >
<!ENTITY dart "M -233,0 l 233,-717.1 -987,717.1 987,717.1 z" >
<!ENTITY thin "M 233,0 l-233,-717.1 -233,717.1 233,717.1 z" >
<!ENTITY thick "M 987,0 l-987,-717.1 -987,717.1 987,717.1 z" >
<!ENTITY secs "1s" >
<!ENTITY wid "900" >
<!ENTITY hshi "-450" >
<!ENTITY hei "650" >
<!ENTITY vshi "-630" >
]
>
<svg
xmlns:svg="http://www.w3.org/2000/svg"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
id="svg13"
width="100%" height="100%" viewBox="&hshi; &vshi; &wid; &hei;"
version="1.1">
<defs>
<pattern id="test" width="100" height="100" patternUnits="userSpaceOnUse" stroke="royalblue" >
<g stroke-width="100" id="grid">
<path d="m0,50 l100,0" stroke-dasharray="0.2,9.6,0.2,0"/>
<path d="m50,0 l0,100" stroke-dasharray="0.2,9.6,0.2,0"/>
<path d="m0,50 l100,0" stroke-dasharray="0.5,99,0.5,0"/>
<path d="m50,0 l0,100" stroke-dasharray="0.5,99,0.5,0" />
</g>
</pattern>
<path id="Halbkreis"
d="M0 0
a136,136 0 0,1 288.5,-288.5" />
<path id="zwickel"
d="M0 -577
a204,204 0 0,0 0,288.5
a204,204 0 0,0 0,-288.5" />
<path id="zwackel"
d="M0 -577
a204,204 0 0,1 0,288.5
A204,204 0 0,0 288.5,-288.5 z" />
</defs>
<rect width="400%" height="400%" fill="url(#test) none" x="-&wid;" y="-&hei;" stroke="none" >
<set attributeName="fill-opacity" to="1" begin="showgrid.click;showgrid.activate"
dur="indefinite" />
<set attributeName="fill-opacity" to="0" begin="hidegrid.click;hidegrid.activate"
dur="indefinite" />
</rect>
<use xlink:href="#Halbkreis" transform="translate(-288.5,-288.5)" fill="red">
<animate attributeName="fill" dur="3s"
values="red;#ff8000;red" additive="sum" fill="freeze"
repeatCount="indefinite" />
</use>
<use xlink:href="#Halbkreis" transform="translate(0,-577) rotate(90)"
fill="#0f0" />
<use xlink:href="#zwackel" fill="#0ff" />
<use xlink:href="#zwackel" fill="#f0f"
transform="scale(-1,1)"
/>
<use xlink:href="#zwickel" fill="#ff0" />
<path id="zwuckel" fill="#00f"
d="M288.5 -288.5
a204,204 0 0,1 -288.5,0
a204,204 0 0,1 -288.5,0
l288.5 288.5
z" />
<circle r="10" fill="blue" />
</svg>
Herz aus zwei Halbkreisen plus Bezierspitze
[edit]tbd
-
Herz aus 2 Halbkreisen und Bezierkurve
-
Herz aus 2 Halbkreisen und Bezierkurve
-
Herz aus 2 Halbkreisen und Bezierkurve
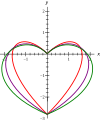
Bezierherzen
[edit]Herzen aus einer einzelnen Bezierkurve.
-
Bezierherzen in einem Koordinatensystem
-
C100,-100 280,80 0,200
-
C100,-100 200,0 0,200
-
C100,-100 250,0 0,250
-
C100,-100 230,0 0,230
-
C100,-100 230,50 0,230
-
C100,-100 200,50 0,200
Musterpfad
[edit]<path id="herz"
d="M 0,0
C100,-100 230,0 0,230
C-230,0 -100,-100 0,0"
/>
Durch Variation des Wertes 230 werden unterschiedliche Herzformen erzeugt.