File:"Really square".svg

Original file (SVG file, nominally 600 × 600 pixels, file size: 2 KB)
Captions
Captions
Summary[edit]
| Description"Really square".svg |
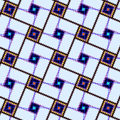
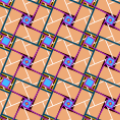
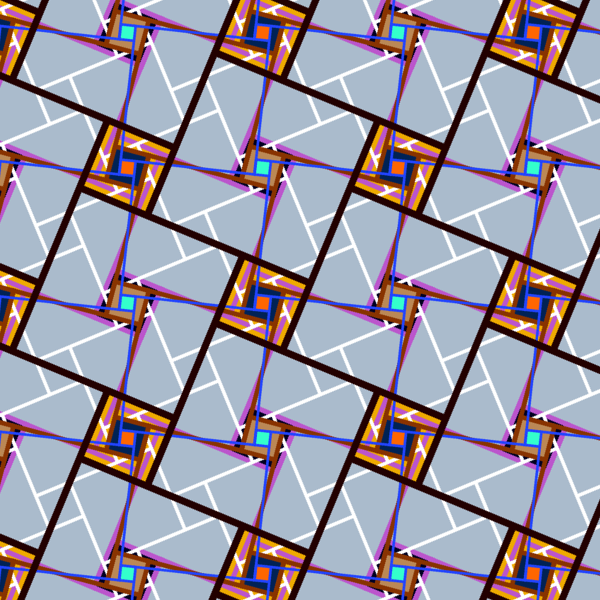
English: An article on Wikipedia calls "Pythagorean tiling" a periodic tiling by squares of two different sizes, where any tile adjoins, by any edge, exactly one tile of another size. Five drawings of Pythagorean tilings are overlaid. Out of five, three are similar. White tiling, dark tiling, violet tiling will be the names of the three similar tilings, depending on their line colors. These lines are all inclined at 22.5 or 67.5 degrees. Any dark segment is an extension of a diagonal of a small white tile, of which the center is the midpoint of the dark segment. The midpoint of an edge of any small violet tile is a vertex of a small white tile. We see two copies of the white tiling with scale ratios √2 and 2. For these three tilings, the size ratio of a small tile to a large tile is tan 22.5 o = √2 – 1. The group of all translations that transform a Pythagorean tiling into itself is generated by a pair of translations through equal distances in perpendicular directions. This pair determines the dimension and orientation of any minimal repetitive pattern of the tiling: a square pattern. You will see such minimal patterns in other images: Such patterns have horizontal and vertical sides for three tilings, of which the small tiles are concentric: the violet tiling, the brown tiling, the blue tiling. Hence three zeros in the last column "Slope" of the table below. There are two columns "Slope", because all data of the pattern element undergo a 45 degrees rotation, included in the transformation specified by patternTransform="matrix(-1 1 1 1 33 39)" , in the source code in SVG. This value is equivalent to "translate(33,39) scale(-1.414,1.414) rotate(45)" . About the source code
Name CSS color Size Before patternTransform="matrix(-1 1 1 1 33 39)" After patternTransform=…
ratio Relative coord. of 'lineTo' Minimal patterns Minimal patterns
Small edge Large edge Slope Size Slope Size
white tiling #fff √2 – 1 58,-24 58,140 0 164 1 232
dark tiling #200 √2 – 1 -116,-48 -116,280 0 328 1 464
violet tiling #b5c √2 – 1 82, 34 -82,198 1 232 0 328
brown tiling #830 2 – √3 52, 30 -112,194 1 232 0 328
blue tiling #24f 1 / 9 20, 16 -144,180 1 232 0 328
For example, consider the brown tiling. Before the transformation specified in the SVG code, (52 + 112 ; 30 – 194) = (164 ; –164) are the coordinates of a minimal translation, under which the brown tiling is invariant. So the first size of minimal patterns is: 164 × √2 ≈ 232. This value becomes 2 × 164 after the transformation.Français : Un article de Wikipédia en anglais appelle "pavage de Pythagore" un pavage périodique par des carrés de deux tailles différentes, où n’importe quel carré jouxte, par n’importe quel côté, exactement un carré d’une autre taille. Cinq dessins de pavages de Pythagore sont superposés. Sur cinq, trois sont semblables. Pavage blanc, pavage sombre, pavage violet seront les noms des trois pavages semblables, en fonction des couleurs des lignes. Ces lignes sont toutes inclinées à 22,5 ou 67,5 degrés. Tout segment sombre est le prolongement d’une diagonale d’un petit carré blanc, dont le centre est le milieu du segment sombre. Le milieu d’un côté d’un petit carré violet est un sommet de petit carré blanc. Nous voyons deux copies du pavage blanc à l’échelle √2 et 2. Pour ces trois pavages, le rapport des dimensions d’un petit carré à un grand carré est tan 22.5 o = √2 – 1. Le groupe de toutes les translations qui transforment un pavage de Pythagore en lui-même est engendré par une paire de translations sur des distances égales dans des directions perpendiculaires. Cette paire détermine la dimension et l’orientation des motifs répétitifs minimaux du pavage : des motifs carrés. De tels motifs minimaux sont visibles dans d’autres images : De tels motifs ont des côtés horizontaux et verticaux pour trois pavages, dont les petits carrés sont concentriques : le pavage violet, le pavage brun, le pavage bleu. D’où les trois zéros dans la dernière colonne "Pente" du tableau ci-dessous. Il y a deux colonnes "Pente", parce que toutes les données de l’élément pattern subissent une rotation de 45 degrés, incluse dans la transformation ainsi spécifiée : patternTransform="matrix(-1 1 1 1 33 39)" , dans le code source en SVG. Cette valeur est équivalente à "translate(33,39) scale(-1.414,1.414) rotate(45)" . À propos du code source
Nom Couleur CSS Rapport Avant patternTransform="matrix(-1 1 1 1 33 39)" Après patternTransform=…
des Coord. relatives des 'lineTo' Motifs minimaux Motifs minimaux
tailles Petit côté Grand côté Pente Taille Pente Taille
pavage blanc #fff √2 – 1 58,-24 58,140 0 164 1 232
pavage sombre #200 √2 – 1 -116,-48 -116,280 0 328 1 464
pavage violet #b5c √2 – 1 82, 34 -82,198 1 232 0 328
pavage brun #830 2 – √3 52, 30 -112,194 1 232 0 328
pavage bleu #24f 1 / 9 20, 16 -144,180 1 232 0 328
Par exemple, considérons le pavage brun. Avant la transformation spécifiée dans le code SVG, (52 + 112 ; 30 – 194) = (164 ; –164) sont les coordonnées d’une translation minimale qui ne modifie pas le pavage brun. La première taille des motifs minimaux est donc : 164 × √2 ≈ 232. Cette valeur devient 2 × 164 après la transformation. |
| Date | |
| Source | Own work |
| Author | Baelde |
| Other versions |
|
| SVG development InfoField | This /Baelde was created with a text editor. |
Licensing[edit]
- You are free:
- to share – to copy, distribute and transmit the work
- to remix – to adapt the work
- Under the following conditions:
- attribution – You must give appropriate credit, provide a link to the license, and indicate if changes were made. You may do so in any reasonable manner, but not in any way that suggests the licensor endorses you or your use.
- share alike – If you remix, transform, or build upon the material, you must distribute your contributions under the same or compatible license as the original.
File history
Click on a date/time to view the file as it appeared at that time.
| Date/Time | Thumbnail | Dimensions | User | Comment | |
|---|---|---|---|---|---|
| current | 09:09, 12 March 2013 |  | 600 × 600 (2 KB) | Baelde (talk | contribs) | User created page with UploadWizard |
You cannot overwrite this file.
File usage on Commons
The following 4 pages use this file:
Metadata
This file contains additional information such as Exif metadata which may have been added by the digital camera, scanner, or software program used to create or digitize it. If the file has been modified from its original state, some details such as the timestamp may not fully reflect those of the original file. The timestamp is only as accurate as the clock in the camera, and it may be completely wrong.
| Width | 600 |
|---|---|
| Height | 600 |